5.8. Руководство по настройке форм¶
5.8.1. Назначение редактора форм¶
Форма - это визуальное представление данных в виде полей для отображения и редактирования данных, а также для отображения связанных данных. Форма позволяет пользователю взаимодействовать с приложением для выполнения автоматизируемой деятельности компании.
В функции Администратора Системы входит создание, изменение, копирование, удаление форм, настройка визуальных компонентов форма, а также настройка доступа к формам или к определенным полям форм для различных ролей пользователей.
5.8.2. Описание формы и ее компонентов¶
5.8.2.1. Свойства формы¶
Форма имеет следующие свойства:
- ID
- Идентификатор формы. Значение формируется автоматически. Поле доступно для редактирования.
- ID Схемы
- Из выпадающего списка нужно выбрать идентификатор схемы, данные из которой будут отображаться на форме (подробнее о настройке схем см. Руководство по настройке схем).
- Название формы
- Текстовое поле для ввода названия формы.
- Карточка
- Элемент интерфейса «Переключатель». В зависимости от состояния (включен/выключен) показывает, используется или нет данная форма для отображения в виде карточки в консоли (подробнее о настройке консолей см. Руководство по настройке консолей).
- ID Сайдбара
- Из выпадающего списка нужно выбрать идентификатор сайдбара, который будет отображаться на форме в качестве панели инструментов (тулбара) (подробнее о настройке сайдбаров см. Руководство по настройке сайдбаров).
- Форма группы
- Из выпадающего списка нужно выбрать группу, к которой принадлежит форма.
- Описание
- Текстовое поле для ввода описания формы.
- Дата изменения
- В поле автоматически устанавливаются дата и время последнего изменения формы в формате ДД.ММ.ГГГГ, ЧЧ:ММ:СС. Поле недоступно для редактирования.
- Роль
- Из выпадающего списка нужно выбрать роль, которой будет доступна данная форма.
- Тип
- Поле на данный момент не используется.
- Иконка
- Из выпадающего списка можно выбрать иконку, которая будет отображаться в заголовке формы на ее странице.
- Флаг Использовать для результатов поиска.
- При выставленном флаге форма будет использоваться при переходе со страницы поиска на выбранный результат в результате полнотекстового поиска.
- Флаг Использовать как форму по-умолчанию.
- При выставленном флаге в этой форме по умолчанию открываются записи из консоли, если в консоли не указана другая форма, в которой нужно открывать записи.
- Компоненты
- Описываются компоненты формы. Для описания используется визуальный редактор на отдельной вкладке.
- Стили
- Описываются стили формы, которые позволяют изменить внешний вид формы.
- Действия
- Описываются действия, связанные с формой. Данные свойства описываются на вкладке Действия редактора форм.
- Параметры
- В свойстве параметры описываются вспомогательные свойства формы, которые могут иметь сложное описание. Данные свойства описываются на вкладке Параметры редактора форм.
- Связи
- Описываются свойства связи записи с другими записями. Данные свойства описываются на вкладке Связи редактора форм.
5.8.2.2. Свойства компонента формы¶
Компонент формы имеет следующие свойства:
- ID
- Идентификатор компонента шаблона. Значение формируется автоматически. Поле доступно для редактирования.
- Название
- Текстовое поле для ввода названия компонента шаблона.
- Тип
- Из выпадающего списка нужно выбрать тип компонента. Подробнее о типах см. Описание типов компонентов.
- Подтип
- Из выпадающего списка нужно выбрать подтип компонента. Подробнее о подтипах см. Описание типов компонентов.
- Видимый
- Элемент интерфейса «Переключатель». В зависимости от состояния (включен/выключен) показывает, видим компонент на форме или скрыт.
- Тип доступа
Из выпадающего списка нужно выбрать одно из значений:
- По умолчанию
- Поле доступно для редактирования.
- Только чтение
- Поле доступно только для чтения, но с полем можно взаимодействовать (выделить, скопировать текст).
- Отключен
- Поле недоступно для редактирования. При этом
поле визуально затемнено, при наведении на него вид курсора меняется на
 , с полем нельзя взаимодействовать (выделить, скопировать текст).
, с полем нельзя взаимодействовать (выделить, скопировать текст).
- По умолчанию
- Указывается значение, которое будет использовано при создании новой записи, если поле, соответствующее компоненту шаблона, пустое. При изменении существующей записи указанное значение не используется. Если в поле «По умолчанию» ничего не указано, это значит, что при создании новой записи, поле, соответствующее компоненту шаблона, может быть пустым (не обязательным для заполнения).
- Схема
- Из выпадающего списка нужно выбрать идентификатор поля схемы, из которого будут выводиться данные в данный компонент на форме.
- Вычисляемое
- В данном поле можно задать вычисляемое значение. Значение в этом поле вычисляется на основе значений других полей. Условие, по которому вычисляется значение, указывается в формате JSON.
- Действия
- В данном поле в формате JSON описываются действия, связанные с компонентом формы. Например, нажатие на кнопку.
- Видимый на
- В поле можно указать условие видимости для элемента. Условие применяется, только при включенном переключателе «Видимый». Условие указывается в формате JSON.
- Параметры
- В свойстве параметры описываются вспомогательные свойства компонента, которые могут иметь сложное описание. Данные свойства описываются на вкладке Параметры редактора компонента.В этом поле можно указать конфигурации для внешних скриптов (зависимостей). Перечень конфигураций указывается в формате JSON.В зависимости от типа компонента набор параметров может отличаться.
- Стиль
- Описываются стили компонента формы, которые позволяют изменить внешний вид компонента формы.
- Данные
- Описываются вспомогательные свойства компонента, связанные с обработкой данных.В зависимости от типа компонента набор параметров обработки данных может отличаться.
5.8.2.3. Визуальные компоненты формы¶
На форме могут поддерживаться следующие визуальные компоненты:
- button
- datetime
- datetime picker
- icon
- input
- html outer
- separator
- radio
- rich text
- select
- upload
- download
- xml
- map
- table
- gauge
- dictionary
- number
- toggle
- rating
- Группа компонентов (контейнер)
- Компонент отображения связей
Примечание
с компонентами формы могут быть связаны действия, выполняемые пользователями при взаимодействии с компонентом.
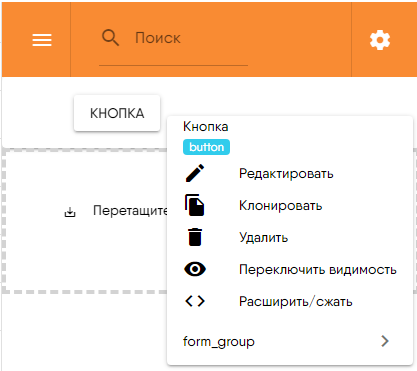
5.8.2.3.1. Описание компонента «button»¶
Компоненту с типом «button» на форме соответствует кнопка, после нажатия на которую выполняется действие, указанное в поле «Действия» на вкладке «Свойства» компонента.
Для компонента с типом «button» можно указать класс на вкладке «Стиль» формы создания/редактирования компонента (Рис. 5.8.71). При этом у кнопки на форме будут разные цвета в зависимости от значения в поле «Класс» вкладки «Стиль» компонента шаблона. Для компонента с типом «button» планируется использовать соответствующий класс из UI фреймворка.
5.8.2.3.2. Описание компонента «datetime»¶
Компоненту с типом «datetime» соответствует поле с датой и временем в формате ГГГГ-ММ-ДД ЧЧ:ММ:СС. Компонент доступен только для чтения.
5.8.2.3.3. Описание компонента «datetime-picker»¶
Компоненту с типом «datetime-picker» соответствует поле для ввода или выбора даты и времени из формы с календарем и часами. Данные в этом поле отображаются в формате ГГГГ-ММ-ДД ЧЧ:ММ:СС.
5.8.2.3.4. Описание компонента «icon»¶
Компоненту с типом «icon» соответствует иконка. Иконку необходимо выбрать из выпадающего списка «Подтип» вкладки «Свойства».
Компоненту с типом «icon» на форме соответствует иконка, после нажатия на которую выполняется действие, указанное в поле «Действия» на вкладке «Свойства» компонента.
5.8.2.3.5. Описание компонента «input»¶
Компоненту с типом «input» на форме соответствует текстовое поле для ввода. При сохранении формы данные, введенные в это текстовое поле, сохранятся в поле схемы, идентификатор которого указан в поле «Схема» вкладки «Свойства».
У компонента с типом «input» может быть два подтипа:
- plain
- Соответствует простому однострочному полю ввода.
- textarea
- Позволяет ввести в поле несколько строк текста.
Примечание
Если у элемента с типом «input» подтип не выбран, то по умолчанию будет доступен только однострочный ввод.
5.8.2.3.6. Описание компонента «html-outer»¶
Компонент с типом «html-outer» предназначен для форматированного отображения текста на форме. Текст может быть в том числе и произвольный.
Для компонента доступны следующие подтипы:
- пустой - отображает стилизованное содержимое поля в режиме чтение
- enum - отображает локализованное значение enum поля в режиме для чтения
- html - отображает html содержимое поля
- ar_kb_article - устаревшее, отображал значение поля в формате xml ( decision tree)
5.8.2.3.7. Описание компонента «separator»¶
Компонент с типом «separator» на форме переносит последующие компоненты на новую строку.
5.8.2.3.8. Описание компонента «radio»¶
Компоненту с типом «radio» соответствует радиокнопка (переключатель).
На вкладке параметры может быть определен тип отображения радио кнопки: {«type»:»toggle»}.
На вкладке Данные могут быть определены/настроены возможные значения.
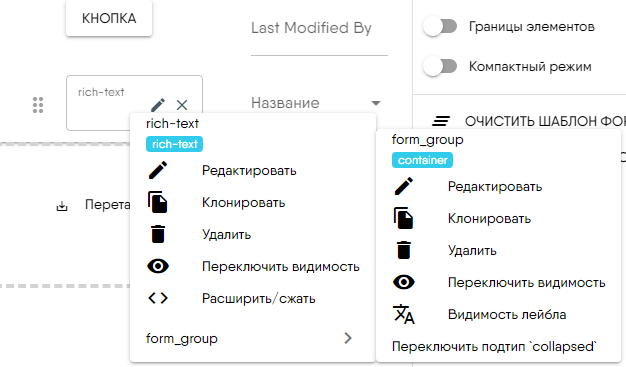
5.8.2.3.9. Описание компонента «rich-text»¶
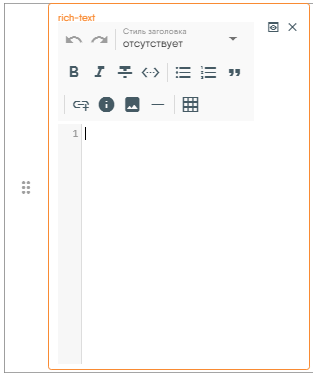
Rich-text поле используется в формах для обработки и хранения форматированного текста. При нажатии символа  на компоненте rich-text (Рис. 5.8.1) откроется редактор Markdown, в котором производится редактирование форматированного текста в формате Markdown (Рис. 5.8.2).
на компоненте rich-text (Рис. 5.8.1) откроется редактор Markdown, в котором производится редактирование форматированного текста в формате Markdown (Рис. 5.8.2).
Подробно работа с редактором Markdown описана в Описание работы с полем markdown в форме..
5.8.2.3.10. Описание работы с полем markdown в форме.¶
Поле Markdown это поле типа rich-text. Rich-text поле используется в формах для обработки и хранения форматированного текста, например для описания запроса, в формате языка разметки Markdown. Markdown – облегченный язык разметки, созданный для написания, чтения, оформления веб-текстов.
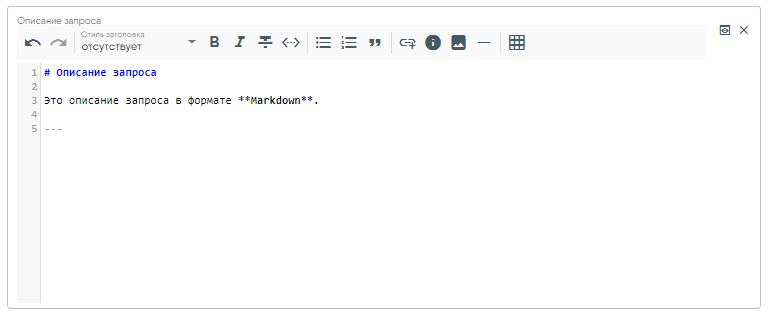
Для создания описания в поле формы Описание запроса (Рис. 5.8.3) следует нажать на символ  , после чего откроется редактор Markdown (Рис. 5.8.4).
, после чего откроется редактор Markdown (Рис. 5.8.4).
Далее следует ввести в редакторе Markdown описание запроса в формате языка разметки Markdown.
В редакторе существует следующая система управления:
Кнопки  позволяют отменить последние действия.
позволяют отменить последние действия.
Кнопка «Стиль заголовка» с всплывающим списком позволяет выбрать один из шести стилей заголовка (Рис. 5.8.5).
Кнопки  позволяют выбрать стиль шрифта.
позволяют выбрать стиль шрифта.
Кнопка  позволяет вводить строчный код.
позволяет вводить строчный код.
Кнопки  позволяю вводить ненумерованный и нумерованный список.
позволяю вводить ненумерованный и нумерованный список.
Кнопка  позволяет выделить текст как цитату.
позволяет выделить текст как цитату.
Кнопка  позволяет вставлять ссылки на страницы в интернете.
позволяет вставлять ссылки на страницы в интернете.
Кнопка  позволяет добавлять wiki-ссылки. Адрес ссылки вставляется автоматом и берется либо из параметров формы, либо из глобальных настроек.
позволяет добавлять wiki-ссылки. Адрес ссылки вставляется автоматом и берется либо из параметров формы, либо из глобальных настроек.
Кнопка  позволяет вставить в текст спецсимвол. Спецсимволы – это набор последовательностей, которые заменяют запрещенные для ввода с клавиатуры символы.
позволяет вставить в текст спецсимвол. Спецсимволы – это набор последовательностей, которые заменяют запрещенные для ввода с клавиатуры символы.
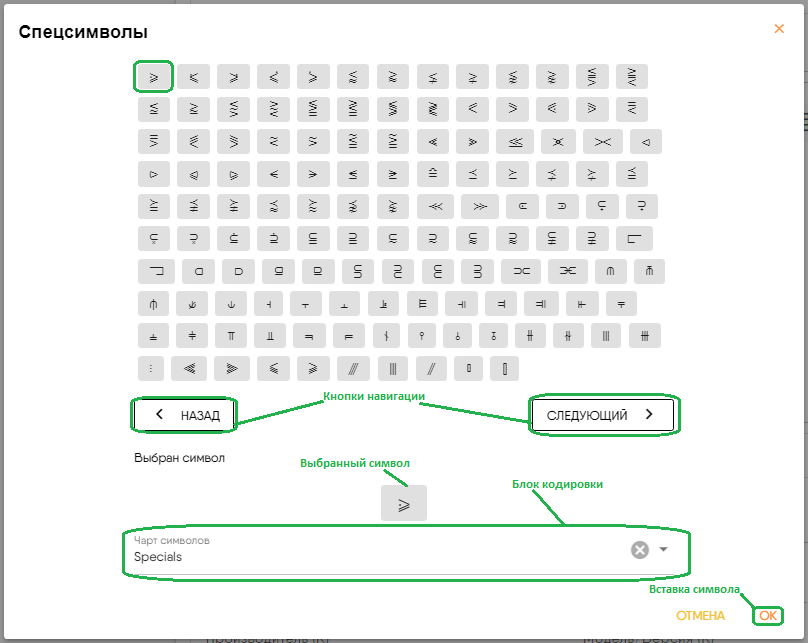
При нажатии на кнопку  открывается форма ввода спецсимволов (Рис. 5.8.6).
открывается форма ввода спецсимволов (Рис. 5.8.6).
Выбор спецсимвола производится левым кликом мыши по иконке спецсимвола, после чего он отобразится в поле Выбран символ. Вставка спецсимвола в текст происходит при нажатии кнопки ОК в правом нижнем углу формы. При нажатии кнопки ОТМЕНА в правом нижнем углу формы происходит закрытие формы без вставки символа (Рис. 5.8.6).
Навигация по листам с иконками спецсимволов производится с помощью кнопок  и
и  (Рис. 5.8.6).
(Рис. 5.8.6).
После выбора спецсимвола в поле Чарт символа отображается имя блока кодировки. Блок кодировки так же возможно выбрать с помощью стрелки  в правой части поля Чарт символа. Кнопка
в правой части поля Чарт символа. Кнопка  позволяет перейти из блока кодировки Halfwidth and Fullwidth Forms в блок кодировки Specials (Рис. 5.8.6).
позволяет перейти из блока кодировки Halfwidth and Fullwidth Forms в блок кодировки Specials (Рис. 5.8.6).
Подробную информацию по спецсимволам можно получить по ссылке https://unicode-table.com/ru/.
Кнопка  позволяет добавить файл рисунка.
позволяет добавить файл рисунка.
Кнопка  позволяет добавить горизонтальную линию.
позволяет добавить горизонтальную линию.
Кнопка  позволяет добавить таблицу.
позволяет добавить таблицу.
Кнопка  в правом верхнем углу редактора позволяет очистить поле редактирования.
в правом верхнем углу редактора позволяет очистить поле редактирования.
Подробную информацию о языке разметки Markdown можно получить по ссылкам:
5.8.2.3.11. Описание компонента «select»¶
Компоненту с типом «select» на форме соответствует выпадающий список. В зависимости от выбранного подтипа этого компонента выпадающий список будет отличаться.
Примечание
Для типа «select» в вкладке Стиль в поле «Иконка поиска» необходимо указать только либо иконки Material Icons (https://fonts.google.com/icons?selected=Material+Icons), либо иконки приложения (с префиксом sgate).
У компонента с типом «select» могут быть следующие подтипы:
- enum
- Соответствует простому выпадающему списку. Данные выводятся из поля схемы, идентификатор которого указан в поле «Схема» на вкладке «Свойства» компонента.Данные при этом отображаются уже локализованными.
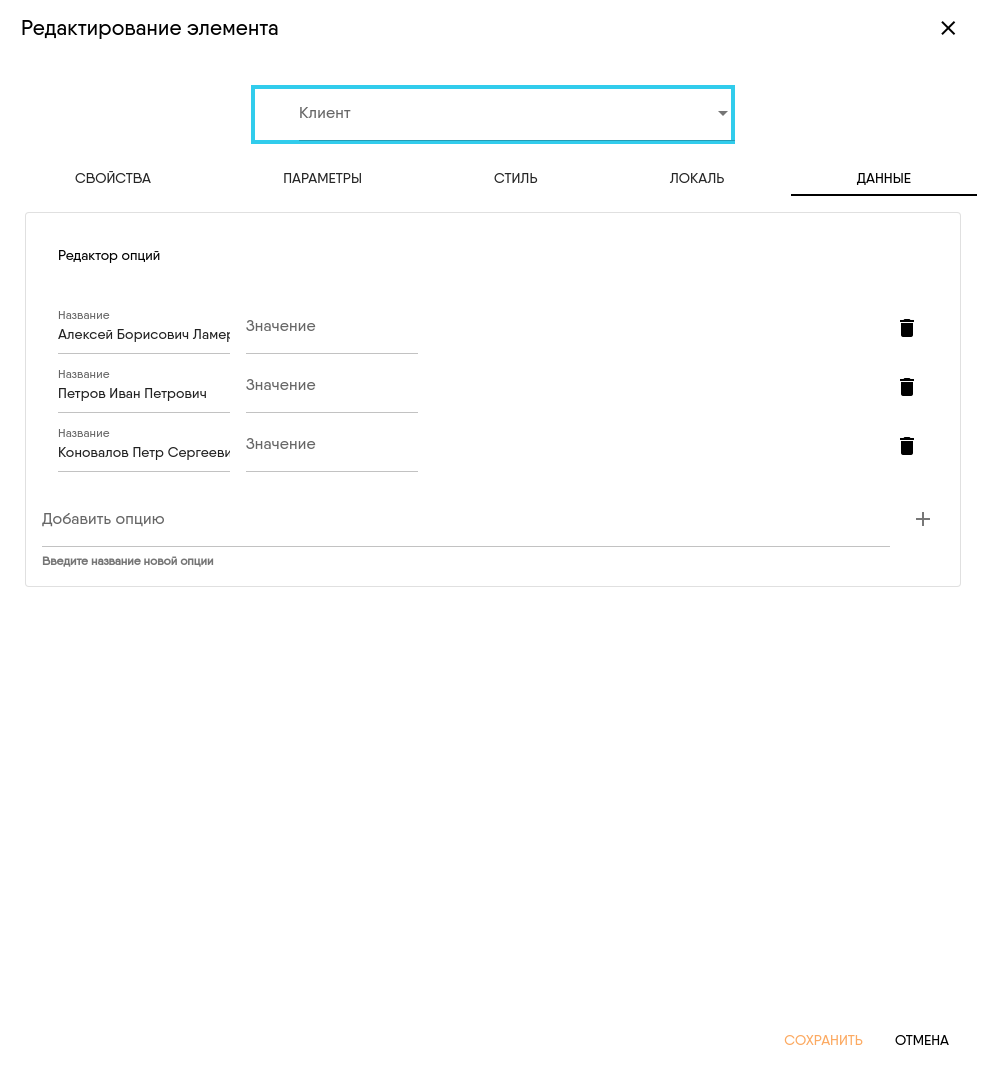
- enum_json
Для данного компонента нужно задать возможные значения на вкладке «Данные».
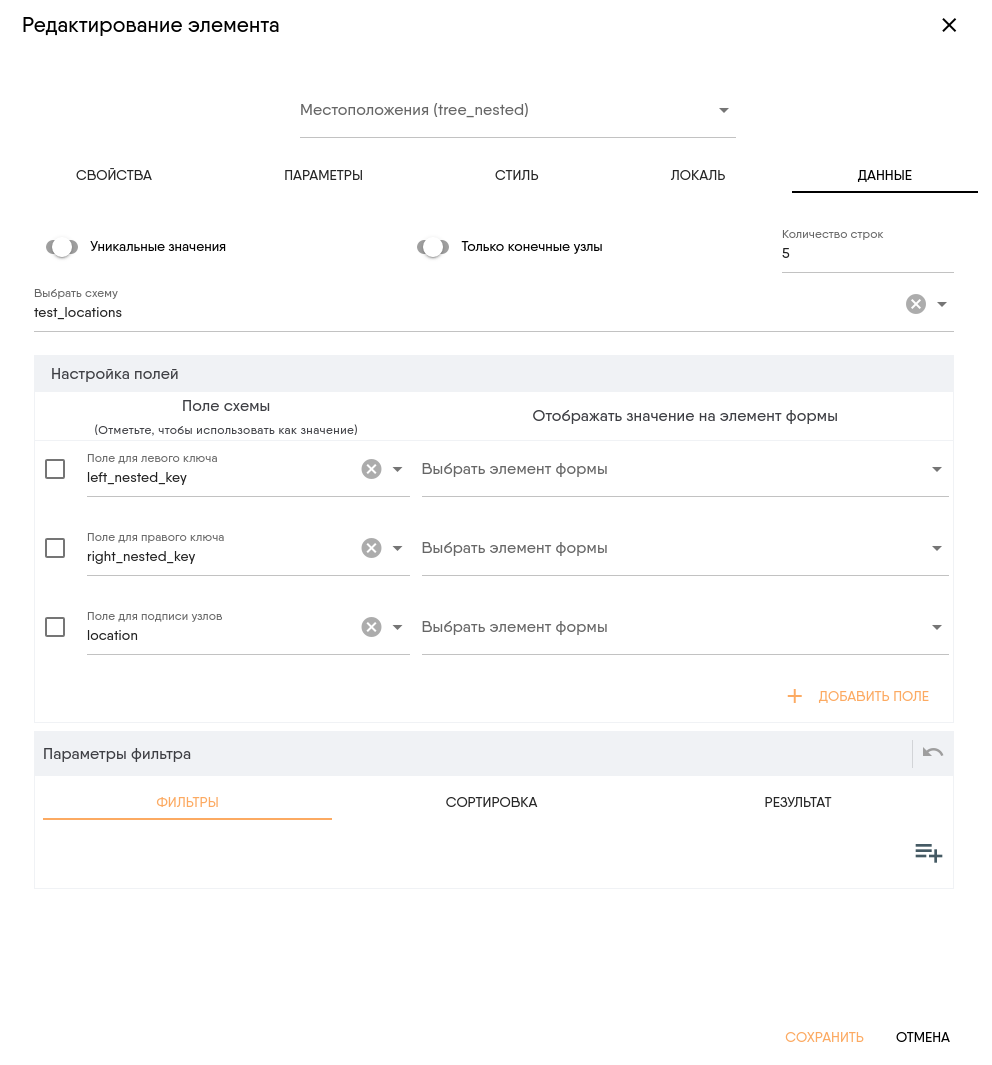
- tree_nested
- Компоненту с данным подтипом типа «select» на форме соответствует древовидная структура выпадающих списков и полей.Данному компоненту соответствует описание иерархии через поля, определяющие диапазон идентификаторов для ветки left_nested_key, right_nested_key.
- tree_parent
- Компоненту с данным подтипом типа «select» на форме соответствует древовидная структура выпадающих списков и полей.Данному компоненту соответствует описание иерархии через ключ родительского элемента.
- tree_path
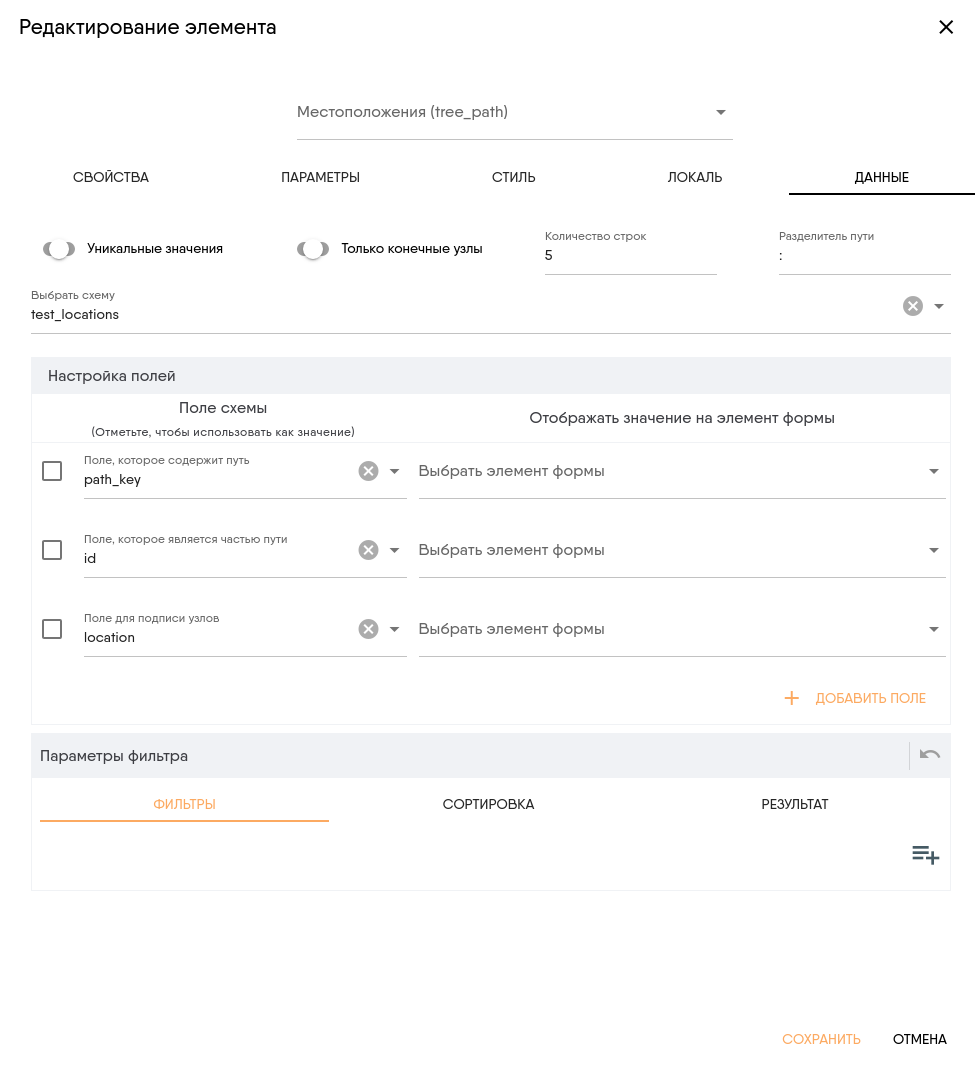
- Компоненту с данным подтипом типа «select» на форме соответствует древовидная структура выпадающих списков и полей.Данному компоненту соответствует описание иерархии через поле, содержащие перечень идентификаторов в ветке: 100:200
- tree_row
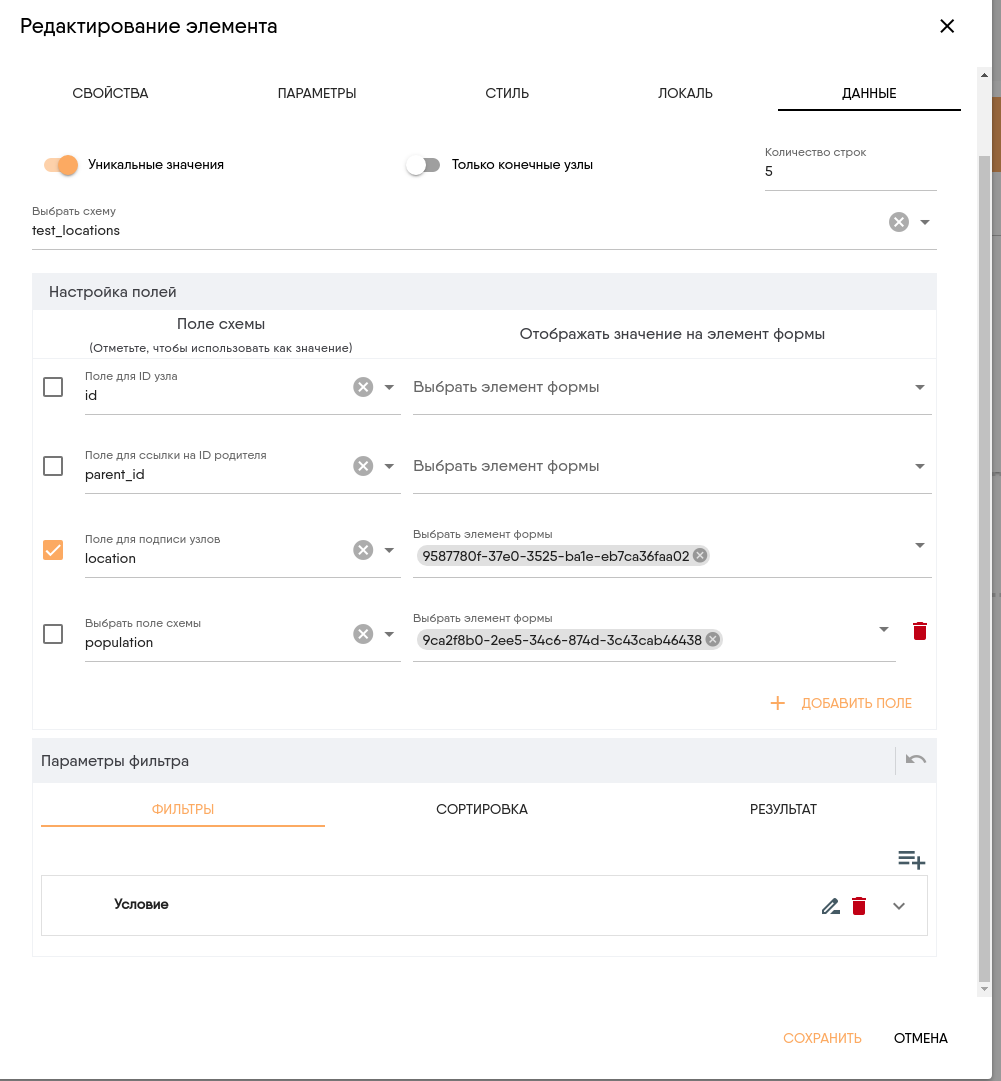
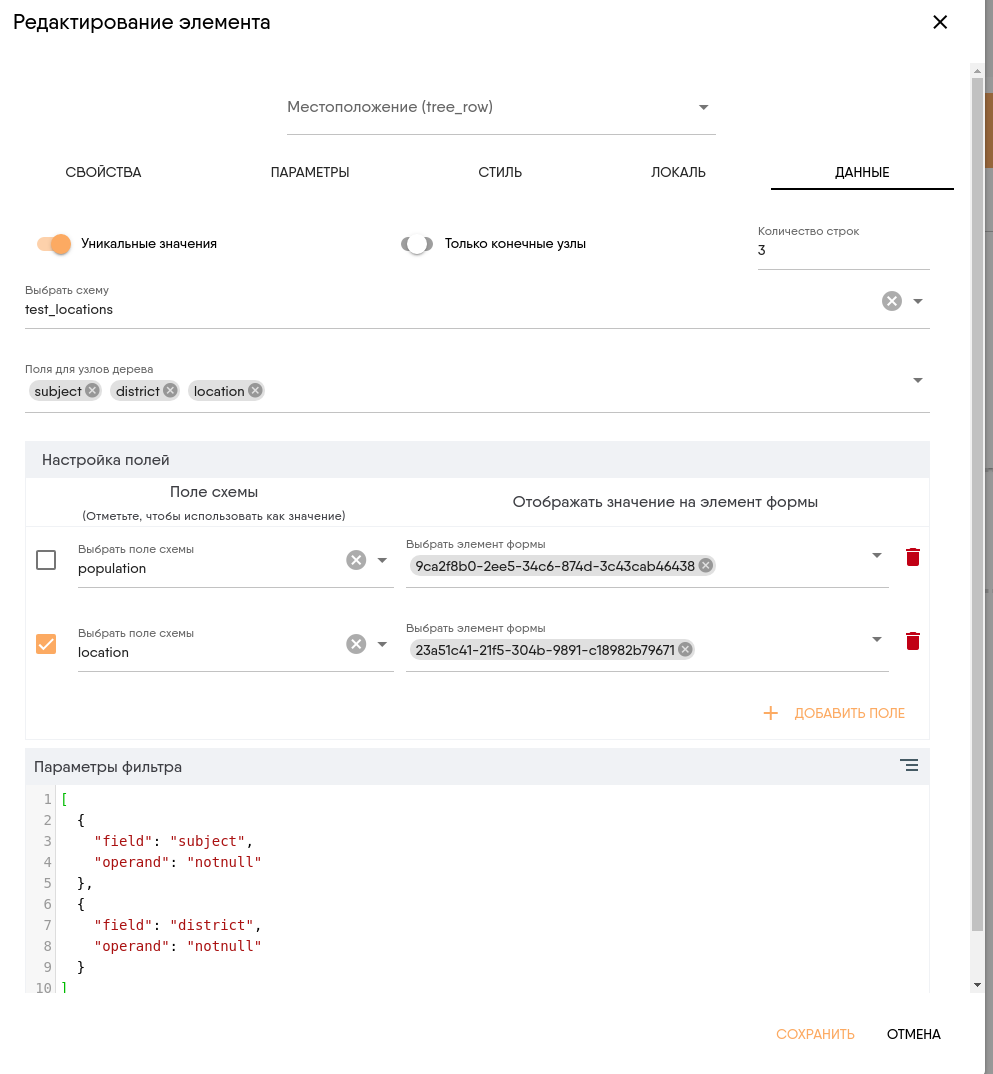
- Компоненту с данным подтипом типа «select» на форме соответствует древовидная структура выпадающих списков и полей.Данному компоненту соответствует ветка дерева, описанная как строка таблицы.У каждого выпадающего списка есть свое поле для поиска по значениям. Таким образом, поиск значений может выполняться по всем уровням (т.е.по всем полям из блока «fields» в конфигурации компонента с типом «select/tree_row»).Конфигурация для компонента с типом «select/tree_row» указывается на вкладке «Данные».
Для поля типа select могут быть определены следующие параметры:
- showDefaultsOnOpen
- pallete
5.8.2.3.12. Описание компонента «upload»¶
Компонент с типом «upload» применяется для закачивания вложений на сайт (сервер) и для работы с этими вложениями (добавление/удаление/скачивание).
5.8.2.3.13. Описание компонента «download»¶
Компонент с типом «download» отображается на форме в виде вложений с возможностью скачивания (Рис. 5.8.12).
В поле «Параметры» на вкладке «Свойства» формы создания/редактирования компонента с типом «download» необходимо указать параметр «attachmentsSchema», значением которого будет название схемы, содержащей вложения.
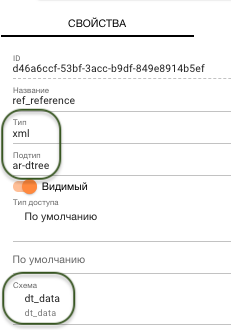
5.8.2.3.14. Описание компонента «xml»¶
У компонента с типом «xml» на вкладке «Свойства» формы создания/редактирования компонента в поле «Схема» указывается идентификатор поля схемы, в котором хранится текст в формате «xml» (Рис. 5.8.13).
5.8.2.3.15. Описание компонента «map»¶
Пример заполнения вкладки «Данные» для компонента с типом «map»:
{"dependencies":[{"src":"e10802b3-035b-3284-801b-e6d1f5b2695a","name":"MAP"}],"url":"https://core-renderer-tiles.maps.yandex.net/tiles?l=map&x={x}&y={y}&z={z}&scale=1&lang=ru_RU"}
где:
- src - индекс внешнего скрипта
- name - имя зависимости, для карт необходимо установить в MAP
- url - шаблон url загрузки тайлов картографического сервера.
В приложении поддерживаются следующие картографические сервисы:
- OpenStreetMap
- Yandex Map
пример url для OSM: {«url»:»https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png»,»zoom»:4,»center»:[10,-20]}
пример url для Yandex: {«url»:»https://core-renderer-tiles.maps.yandex.net/tiles?l=map&x={x}&y={y}&z={z}&scale=1&lang=ru_RU}
5.8.2.3.16. Описание компонента «table»¶
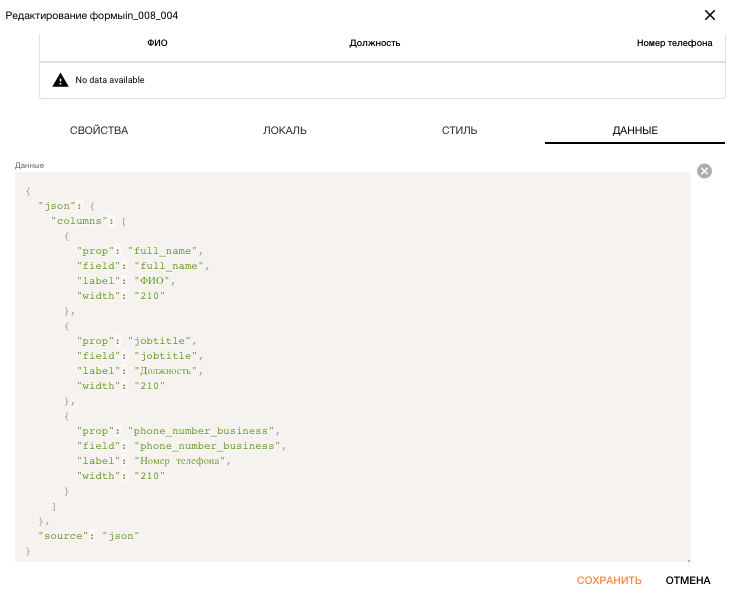
Компоненту с типом «table» на форме соответствует таблица с данными. Колонки таблицы должны быть перечислены на вкладке «Данные» в формате JSON (Рис. 5.8.14).
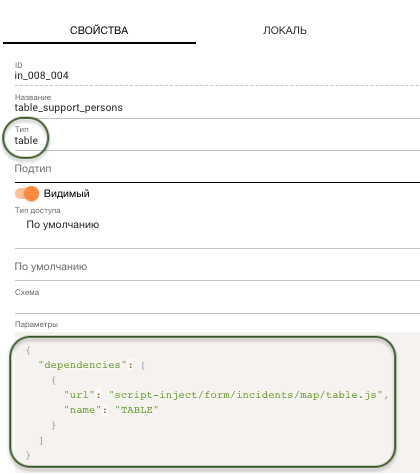
В поле «Параметры» на вкладке «Свойства» можно задать различный функционал для компонента с типом «table». Функционал задается через внешние скрипты (Рис. 5.8.15).
Примечание
Компонент поддерживает возможность обработки кликов. Правила обработки задаются в поле Действия компонента.
5.8.2.3.17. Описание компонента «gauge»¶
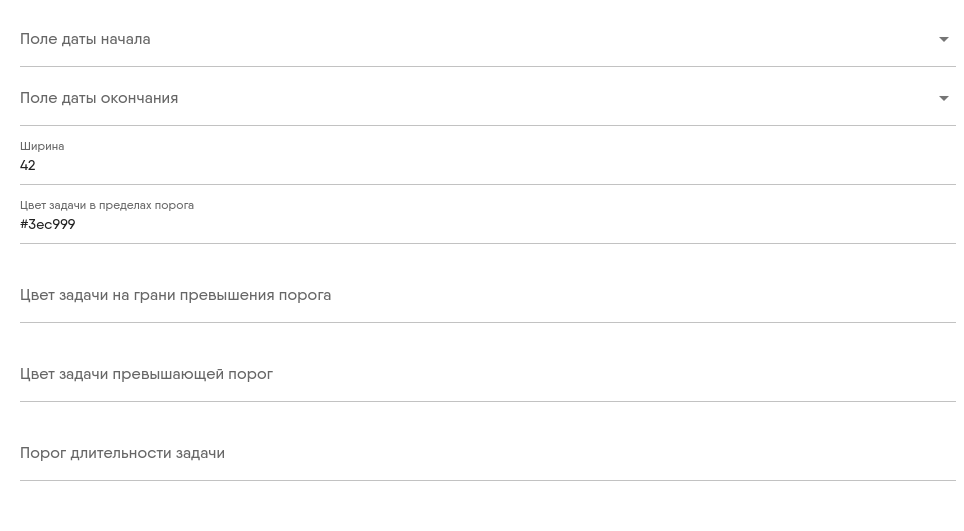
Компоненту с типом «gauge» на форме соответствует виджет, отображающий линейную шкалу уровня качества сервиса (доступность, время отклика, пропускная способность). Конфигурация для виджета задается в поле «Параметры» на вкладке «Свойства» компонента.
Конфигурация виджета имеет следующий формат:
{
"label": "schm011_8",
"begin_date": "93af6751-17e7-3cf5-b098-b0ce5fc15185",
"end_date": "4df3029d-de83-3b33-9015-a63cc187a682",
"warning_time": "15h",
"bar_width": 20,
"pallete": {
"normal": {
"bar_color": "#00E160"
},
"warning": {
"bar_color": "#E9A726"
},
"expired": {
"bar_color": "#FF003E"
}
}
}
Здесь указано следующее:
- label
- Идентификатор локализации для отображения заголовка виджета. Если не задан, заголовок не отображается.
- begin_date, end_date
- Идентификаторы компонентов формы, в которые загружены соответствующие даты (дата начала, дата окончания). Виджет не отображается в следующих случаях: если даты не заданы, либо они не валидны, либо они «перепутаны местами» (дата начала после даты окончания).
- warning_time
- Время до окончания, после которого полоса виджета будет подсвечена «предупреждающим» цветом. Формат свойства: <число><символ>, где «число» - количественное значение времени, «символ» - единица измерения времени, которая может быть «d» (дни), «h» (часы), «m» (минуты). Например, 15h - 15 часов, 10d - 10 дней.
- bar_width
- Ширина (толщина) цветной полосы в пикселях. Минимальное значение - 10, если оно меньше 10, то установится значение по умолчанию (10).
- pallete
- Палитра для раскрашивания полос виджета. Здесь возможны три свойства «normal» - для актуальной задачи, «warning» - для задачи, приближающейся к окончанию, «expired» - для просроченной задачи. На данный момент доступно только свойство «bar_color», обозначающее цвет полосы виджета.
5.8.2.3.18. Описание компонента «dictionary»¶
В зависимости от подтипа компоненту с типом «dictionary» на форме соответствуют различные виджеты. Компонент с типом «dictionary» имеет следующие подтипы:
- subform
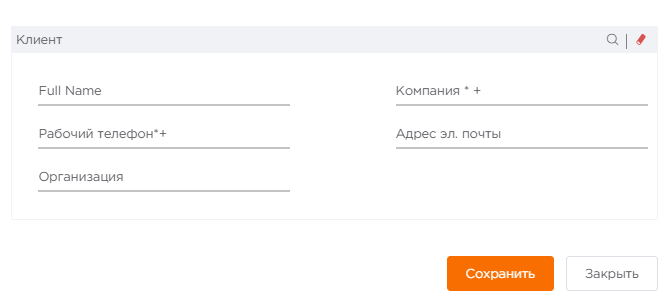
Отображается виде подчиненной формы с полями для ввода (зависимой формы, расположенной на основной форме) (Рис. 5.8.17).

Рис. 5.8.17 Пример отображения компонентов с типами «dictionary/subform» и «dictionary/input» на форме
Для компонента с подтипом «subform» используется другая существующая форма. При настройке компонента указывается идентификатор зависимой формы и она отображается внутри текущей. Используется по умолчанию, если подтип не задан.
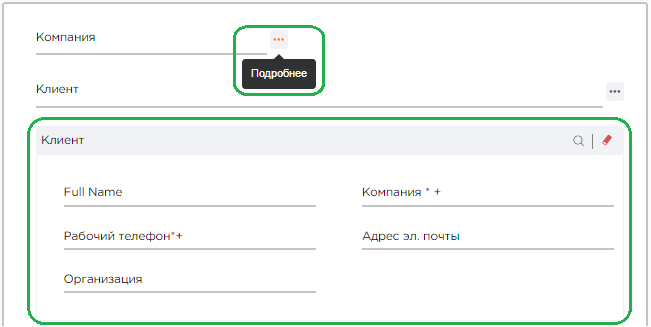
- input
Отображается в виде подчиненной формы с полями для ввода, которая открывается после нажатия на кнопку
 «Подробнее» (Рис. 5.8.17).
Для компонента с подтипом «input» используется другая существующая форма. При настройке компонента указывается идентификатор зависимой формы
и она открывается после нажатия на кнопку
«Подробнее» (Рис. 5.8.17).
Для компонента с подтипом «input» используется другая существующая форма. При настройке компонента указывается идентификатор зависимой формы
и она открывается после нажатия на кнопку  «Подробнее» (Рис. 5.8.18).
«Подробнее» (Рис. 5.8.18).
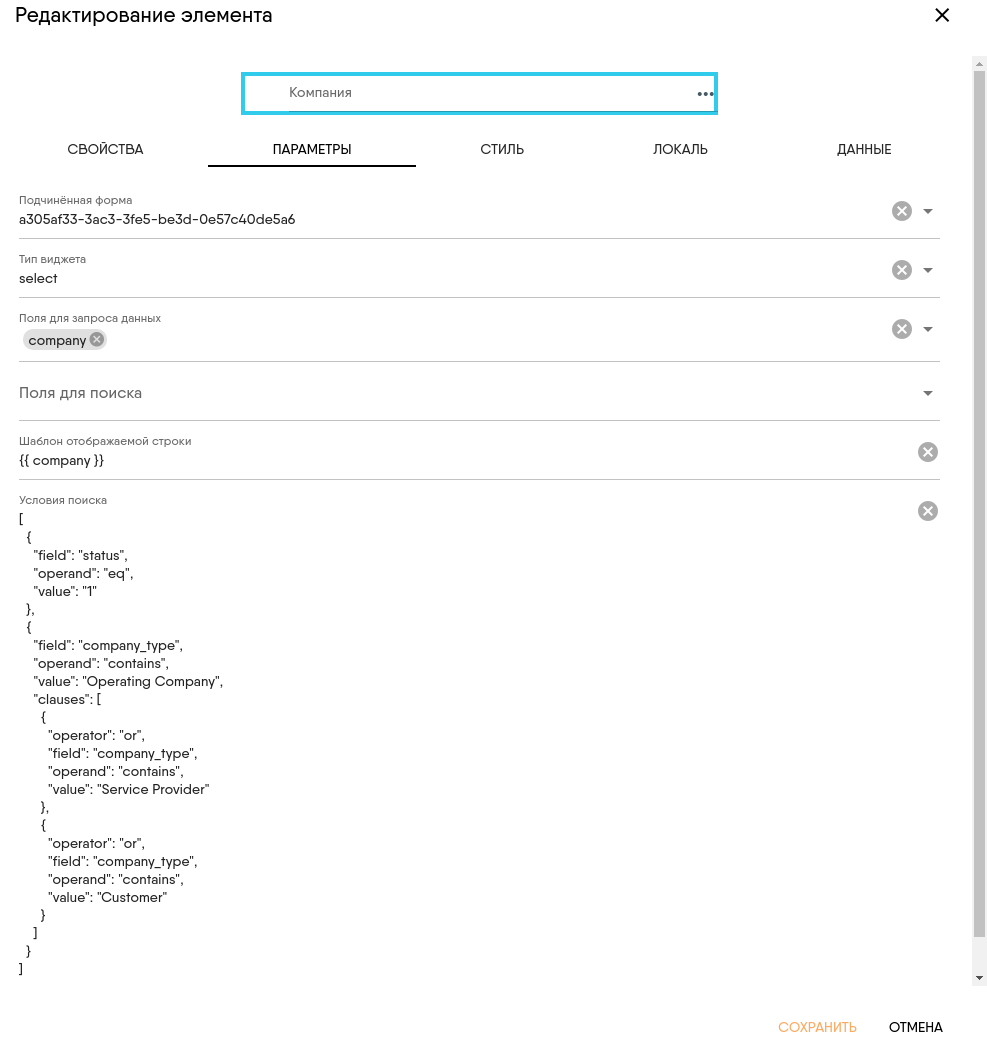
Конфигурация для виджетов задается в поле «Параметры» на вкладке «Свойства» компонента. Пример конфигурации виджета в свойстве «Параметры» настройки компонента формы:
{
"form_id": "a305af33-3ac3-3fe5-be3d-0e57c40de5a6",
"search": {
"type": "select",
"fields": [],
"display_fields": ["company"],
"display_string": "{{ company }}",
"clause": {
"clauses": [
{
"field": "status",
"operand": "eq",
"value": "1"
},
{
"field": "company_type",
"operand": "contains",
"value": "Operating Company",
"clauses": [
{
"operator": "or",
"field": "company_type",
"operand": "contains",
"value": "Service Provider"
},
{
"operator": "or",
"field": "company_type",
"operand": "contains",
"value": "Customer"
}
]
}
]
}
}
}
Параметры конфигурации:
- form_id
- Идентификатор существующей формы, которая будет использована в качестве подчиненной формы компонента. Если параметр не задан, то данные виджета не будут отображены и Система выведет соответствующее предупреждение.
- search
Параметры поиска данных в виджете. Является объектом, который содержит следующие свойства:
- type
- Тип виджета для поиска. Может принимать значения «select» или «tree», что соответствует либо выбору из простого одноуровневого списка, либо выбору из дерева значений. Если свойство не задано, то по умолчанию будет использоваться виджет «select».
- fields
- Массив, который используется в виджете поиска «tree». Содержит поля схемы для построения дерева. Массив не должен включать конечное поле, из которого будет выбрано значение. Конечное поле должно быть указано в свойстве «display_fields».
- display_fields
- Поля схемы подчиненной формы, которые будут запрашиваться из схемы при обновлении данных. По этим же полям будет осуществляться текстовый поиск в виджетах поиска.
- display_string
- Строка, которая будет отображаться в компоненте. Представляет собой шаблон для трансформации библиотекой «ST.js». Если свойство не задано, то будет выводится идентификатор записи (т.е. шаблон будет выглядеть как {{ id }}).
- clause
- Дополнительные условия для выбора данных в виджетах поиска.
Доступ к данным подчиненной формы
Данные подчиненной формы хранятся в сторе «form» в свойстве «subformValues». Свойство представляет собой объект, у которого ключи - это идентификатор компонента «dictionary» основной формы, а значение - это объект, у которого ключи, в свою очередь, являются идентификаторами компонентов подчиненной формы, а значением - данные.
Пример свойства «subformValues»:
{
"3e5dde07-bf79-3197-8104-76004e0955c1": {
"96b88516-0f44-3950-9c78-060afd8bcca8": "Bob Baxter",
"f72dca3a-eb79-3627-af01-56f41babbbd2": "Calbro Services",
"7d3f202f-ad95-3901-b63f-07fa19016d79": "1 212 555-5454 (22)",
"d28b3b09-6989-3c5a-8dd1-723244082aef": "B.Baxter@calbroservices.com",
"de6553e5-3f2a-3bad-8d41-e36d3f47cfa6": "Information Technology"
},
"f498a3f4-f516-364c-92e5-b4d14f697803": {
"f5144ab6-e467-3fbe-bdec-a4a075577583": "Calbro Services"
},
"c8a96ece-d206-3c88-bdc2-6413e5957f63": {
"96b88516-0f44-3950-9c78-060afd8bcca8": "Андрей Андреев",
"f72dca3a-eb79-3627-af01-56f41babbbd2": "Космос",
"7d3f202f-ad95-3901-b63f-07fa19016d79": "###",
"d28b3b09-6989-3c5a-8dd1-723244082aef": "",
"de6553e5-3f2a-3bad-8d41-e36d3f47cfa6": "ООО \"Космос\""
}
}
В модуле «form» стора есть геттер «getSubformValues» для получения объекта со значениями по идентификатору компонента «dictionary»:
const subformValues = this.$store.getters['form/getSubformValues']('3e5dde07-bf79-3197-8104-76004e0955c1')
5.8.2.3.19. Описание компонента «number»¶
Тип компонента «number» - это числовое поле ввода (Рис. 5.8.20).
Кнопка  позволяет уменьшить/увеличить значение поля. Так же возможно ручное редактирование.
позволяет уменьшить/увеличить значение поля. Так же возможно ручное редактирование.
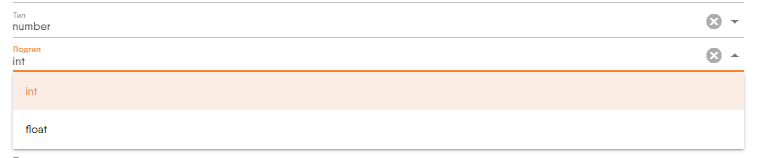
Поле содержит подтипы int, float, что позволяет ввести в форму целочисленные данные или данные с плавающей точкой (Рис. 5.8.21).
Опции компонента задаются в свойстве «Параметры» компонента формы.
5.8.2.3.20. Описание компонента «toggle»¶
Тип компонента «toggle» - это переключатель (Рис. 5.8.22), с подтипами checkbox и toggle.
Поле содержит подтипы checkbox и toggle (Рис. 5.8.22) и (Рис. 5.8.23).
Опции компонента задаются в свойстве «Параметры» компонента формы.
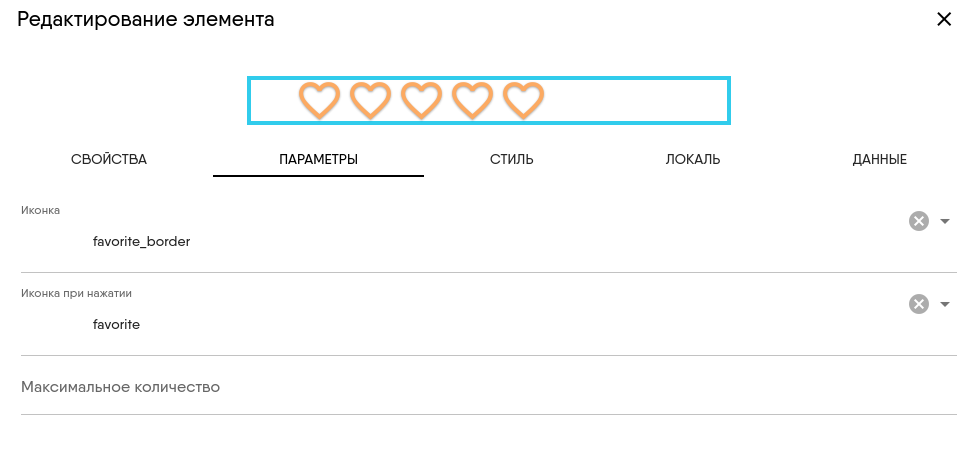
5.8.2.3.21. Описание компонента «rating»¶
Тип компонента «rating» позволяет отобразить рейтинг того или иного события (Рис. 5.8.24).
Опции компонента задаются в свойстве «Параметры» компонента формы:
5.8.2.3.22. Группа компонентов (контейнер)¶
5.8.2.3.23. Компонент отображения связей¶
Компонент отображения связей позволяет на форме представлять связи с другими записями. Например: связь инцидентов с конфигурационными инцидентами, связи с комментариями по ходу выполнения работ итп. Положение компонента и способы взаимодействия с компонентом настраиваются в форме.
5.8.3. Общий функционал настройки форм¶
5.8.3.1. Расположение редактора форм¶
Страница настройки форм открывается по кнопке «Редактор форм» пункта «Администрирование» в сайдбаре Системы (Рис. 5.8.26).
Примечание
Название пунктов меню сайдбара и расположение этих пунктов требуется уточнить в документации на Систему, так как они могут отличаться в зависимости от настроек Системы.
Страница настройки форм также открывается из интернет-браузера по адресу: <IP-адрес серверной части Системы>/admin/forms.
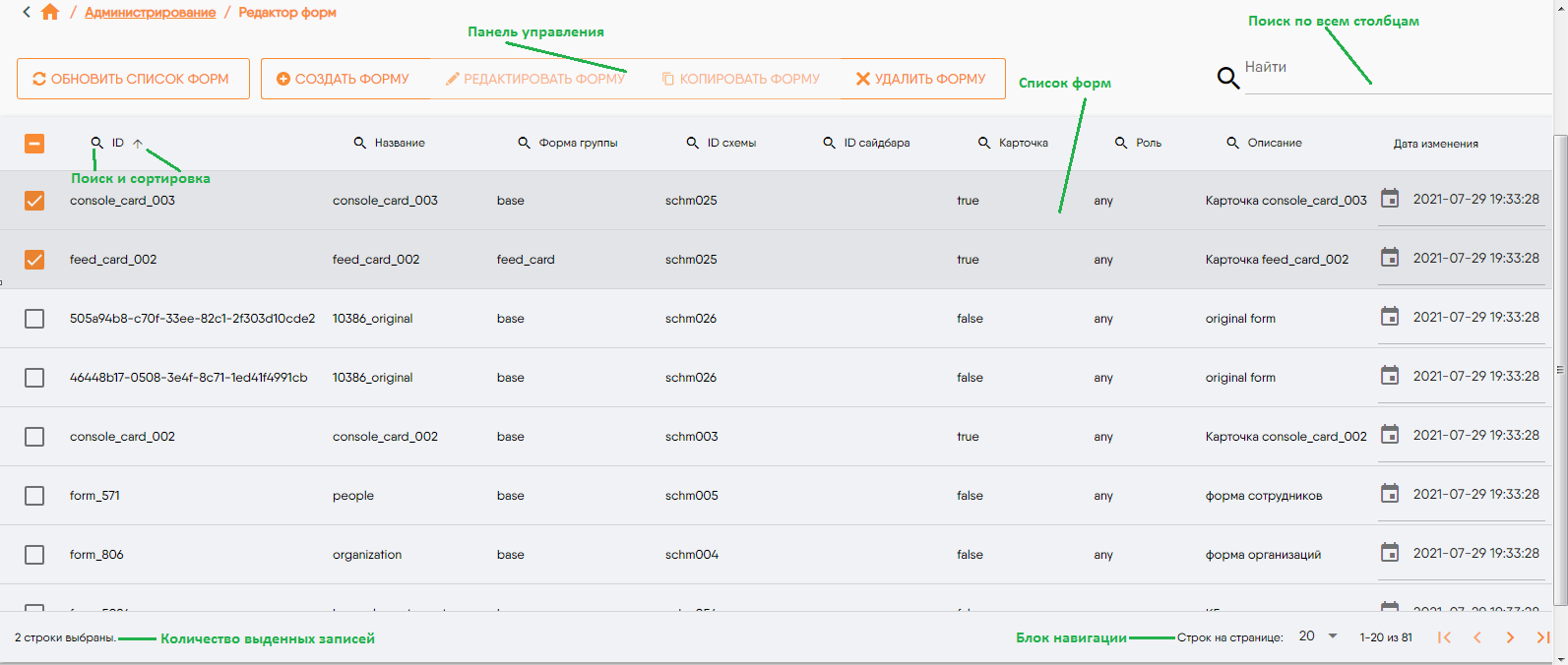
После нажатия на кнопку «Редактор форм» либо после перехода по адресу, указанному выше, в рабочей области Системы отобразится панель управления формами, таблица со списком существующих в Системе форм и блок навигации по списку форм (Рис. 5.8.27).
5.8.3.2. Навигация и поиск¶
5.8.3.2.1. Навигация по таблице со списком форм¶
Блок навигации по списку форм расположен под этим списком (Рис. 5.8.27). В блоке навигации (Рис. 5.8.28):
- Предусмотрена возможность выбирать из выпадающего списка количество записей, выводимых на лист. Выбрать можно одно из значений: 5, 7, 10, 15, 20, 25, 50, Все.
- Можно переходить на любую страницу таблицы по кнопкам
 .
. - Можно переходить на в начало или конец списка по кнопкам
 и
и  .
. - Указывается диапазон записей на текущей странице и общее количество записей в таблице.
5.8.3.2.2. Поиск и сортировка в колонке таблицы¶
В шапке таблицы для каждой колонки предусмотрена возможность поиска данных и возрастающей/убывающей сортировки данных (Рис. 5.8.27).
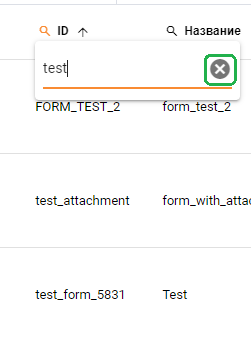
После нажатия на кнопку  «Поиск» в шапке таблицы появляется текстовое поле для ввода необходимого текста для поиска (Рис. 5.8.29).
«Поиск» в шапке таблицы появляется текстовое поле для ввода необходимого текста для поиска (Рис. 5.8.29).
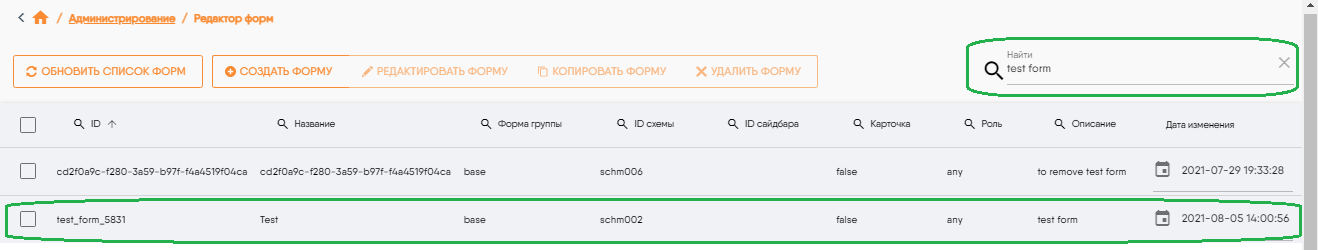
При вводе в это поле определенной комбинации знаков в таблице остаются только те записи, у значений которых в данной колонке присутствует введенная комбинация знаков (Рис. 5.8.30).
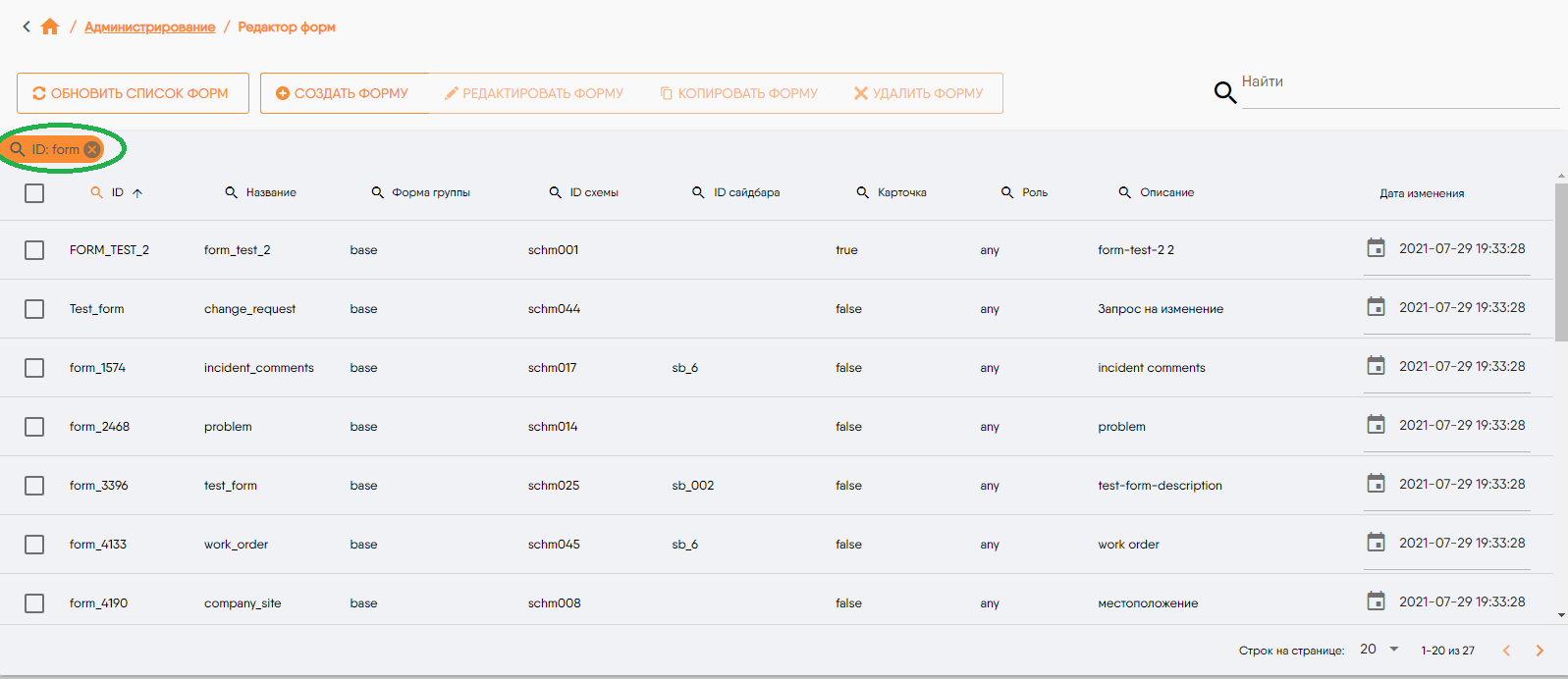
Название фильтруемой колонки и значение, введенное в поле поиска, появятся над таблицей со списком форм (Рис. 5.8.31).
Таким же образом над таблицей отображаются названия всех фильтруемых колонок и значения, введенные в соответствующие поля поиска (Рис. 5.8.31).
Если для колонки заполнено поле поиска, то кнопка «Поиск» подсвечивается цветом, задаваемым в настройках бренда(Рис. 5.8.31).
Поле поиска очищается по кнопке  (Рис. 5.8.30) рядом с соответствующим значением, расположенным над таблицей (Рис. 5.8.31).
(Рис. 5.8.30) рядом с соответствующим значением, расположенным над таблицей (Рис. 5.8.31).
Возрастающая сортировка в колонке выполняется по кнопке  (Рис. 5.8.32), убывающая сортировка - по кнопке
(Рис. 5.8.32), убывающая сортировка - по кнопке  (Рис. 5.8.33).
(Рис. 5.8.33).
5.8.3.2.3. Навигация между формой и редактором форм¶
Редактор формы и форма поддерживают возможность навигации между формой и редактором форм. Администратор системы имеет возможность перейти от формы к редактору и обратно. Данная возможность настраивается в редакторе сайдбаров (необходимо настроить сайдбар формы) Для перехода из формы в редактор необходимо нажать кнопку Редактировать форму в тулбаре формы:(Рис. 5.8.34):
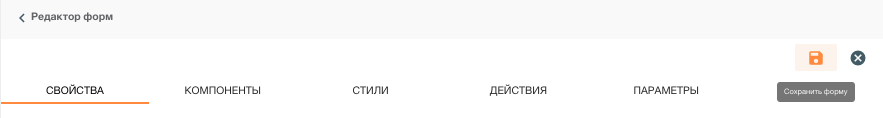
Для перехода из редактора формы в форму (редактирование записи) необходимо нажать кнопку Новая запись формы на толбаре редактора форм:(Рис. 5.8.35):
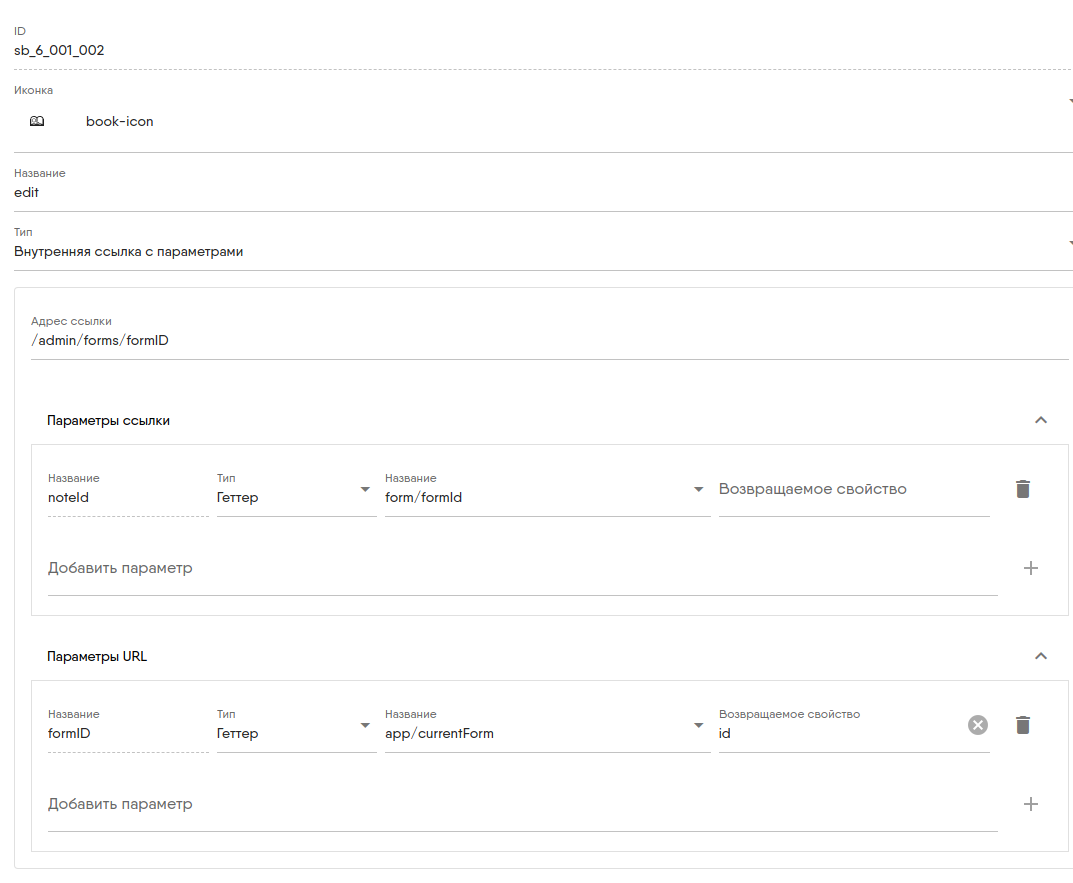
При настройке параметра noteId в редакторе сайдбаров при переходе из редактора сайдбаров можно вернуться r редактируемой ранее записи: (Рис. 5.8.36)
Пример настроек сайдбара приведен ниже: (Рис. 5.8.37)
5.8.3.3. Доступность кнопок на панели управления¶
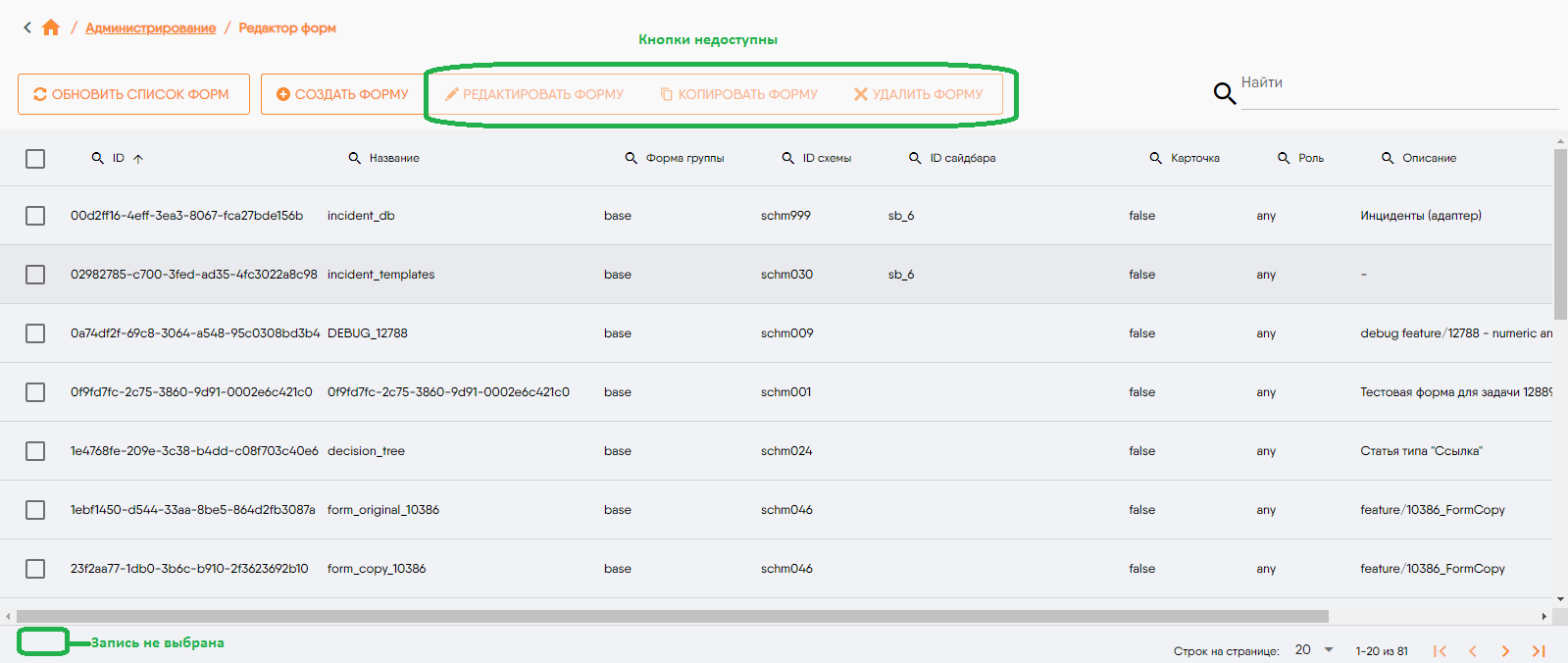
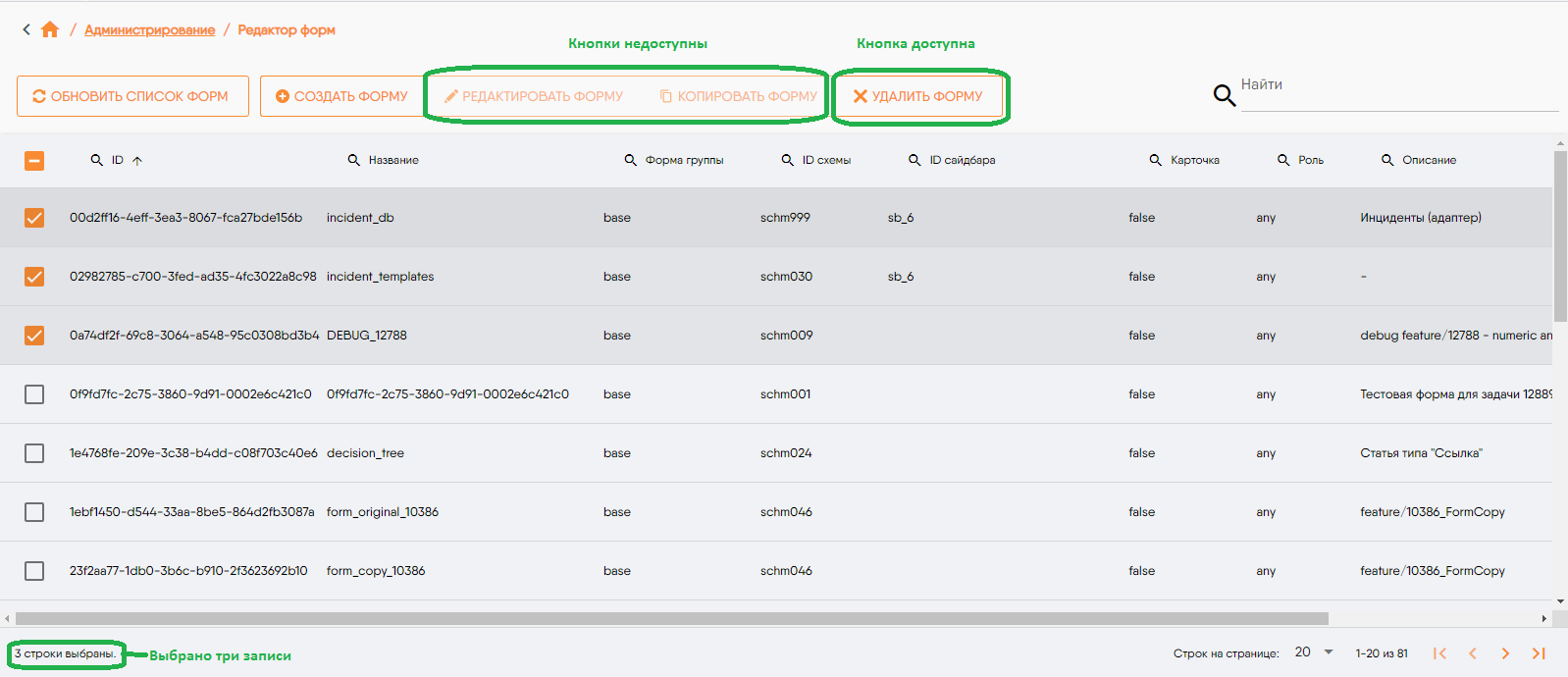
Кнопки «Обновить список форм» и «Создать форму» на панели управления формами доступны всегда. Кнопки «Редактировать форму», «Копировать форму» ,«Удалить форму» на панели управления формами доступны, если у одной записи таблицы включен флаг в первой колонке (Рис. 5.8.27). Если запись не выбрана, то эти кнопки недоступны (Рис. 5.8.38).
Кнопки «Редактировать форму», «Копировать форму» недоступны, если у нескольких записей таблицы включен флаг в первой колонке (Рис. 5.8.47). В этом случае на панели управления формами остаются доступными только кнопки для массовых операций, кнопка «Обновить список форм» и кнопка «Создать форму» (см. Массовые операции над записями таблицы).
5.8.3.4. Создание формы¶
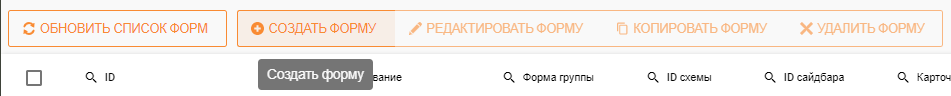
Создание формы выполняется по кнопке «Создать форму» на панели управления формами (Рис. 5.8.39).
По это кнопке открывается форма создания, имеющая следующие вкладки (Рис. 5.8.46):
- Свойства.
- Компоненты.
- Стили.
- Действия.
- Параметры.
- Связи.
5.8.3.5. Редактирование формы¶
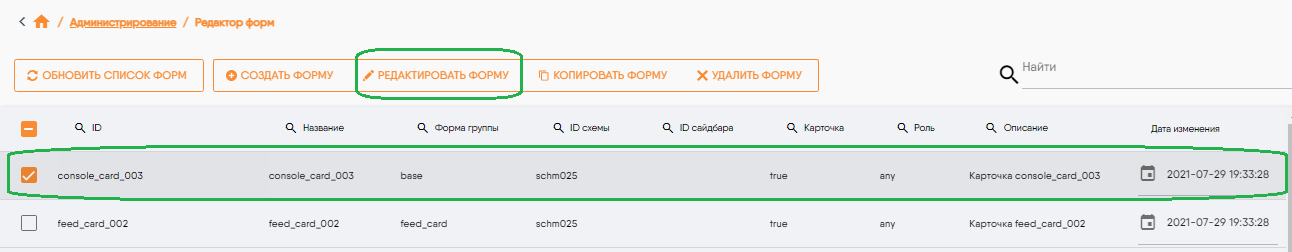
Редактирование формы выполняется по кнопке «Редактировать форму» на панели управления формами (Рис. 5.8.40).
Функционал редактирования формы аналогичен функционалу создания формы.
5.8.3.6. Копирование формы¶
В случае, когда нужно создать форму, похожую на существующую, удобно воспользоваться функцией копирования формы.
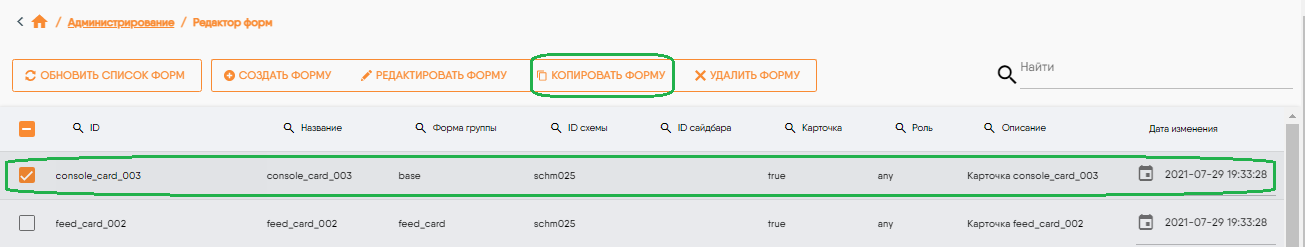
Для копирования существующей формы необходимо выделить эту форму в списке форм и нажать кнопку «Копировать форму» на панели управления формами (Рис. 5.8.41).
После нажатия на эту кнопку откроется форма с данными скопированной формы. В ней нужно произвести необходимые изменения и нажать кнопку «Сохранить форму» (Рис. 5.8.42).
После этого новая форма появится в списке форм (Рис. 5.8.43).
5.8.3.7. Удаление формы¶
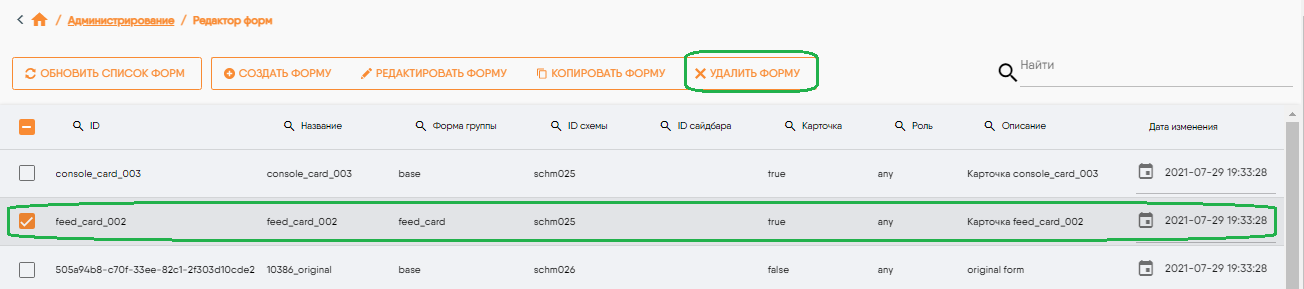
Удаление выбранной формы выполняется по кнопке «Удалить форму» на панели управления формами (Рис. 5.8.44).
В появившейся форме нужно подтвердить удаление по кнопке «Подтверждаю» (Рис. 5.8.45).
После этого форма будет удалена из списка форм.
5.8.3.8. Сохранение формы¶
Для сохранения формы необходимо нажать на кнопку «Сохранить» в верхнем правом углу редактора.
5.8.3.9. Массовые операции над записями таблицы¶
Массовые операции выполняются над записями, у которых включен флаг в первой колонке таблицы (Рис. 5.8.47).
Для выполнения массовых операций необходимо выбрать несколько записей в таблице. Под таблицей указано количество выбранных записей (Рис. 5.8.47).
Примечание
Включить/отключить флаг для всех записей на странице можно включением/отключением флага  в шапке таблицы.
в шапке таблицы.
При выборе нескольких записей таблицы на панели управления формами доступными останутся только кнопки для выполнения массовых операций (Рис. 5.8.47).
Массовая операция удаления записей таблицы
В Системе предусмотрено выполнение массовой операции удаления записей таблицы. Для этого необходимо выбрать несколько записей и нажать кнопку «Удалить форму» (Рис. 5.8.47). После нажатия на эту кнопку откроется форма для подтверждения удаления выбранных форм (Рис. 5.8.48).
После нажатия на кнопку «Подтверждаю» выбранные формы будут удалены из списка форм.
5.8.4. Описание операций на вкладках редактора форм¶
5.8.4.1. Вкладка «Свойств໶
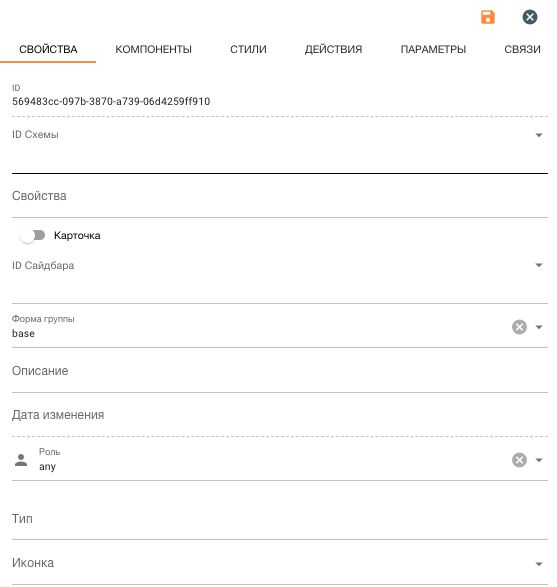
На вкладке «Свойства» расположены следующие поля (Рис. 5.8.49):
Примечание
Для корректного отображения формы в Ленте новостей следует в выпадающем списке «Форма группы» выбирать значение «feed_card».
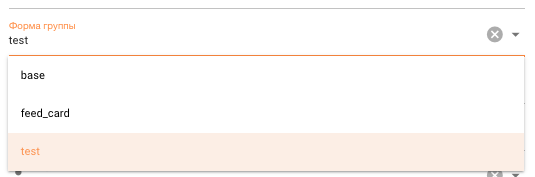
Для добавления в выпадающий список «Форма группы» нового значения нужно очистить поле «Форма группы» по кнопке «Удалить»
. Затем необходимо ввести новое значение в это поле и нажать Enter. После этого новое значение появится в выпадающем списке «Форма группы» (Рис. 5.8.50).
Примечание
Все значения выпадающего списка «Форма группы», добавленные вручную, будут доступны в списке при переходе между формами в Редакторе форм до перезагрузки страницы. После перезагрузки страницы все значения, добавленные вручную, исчезнут из выпадающего списка «Форма группы».
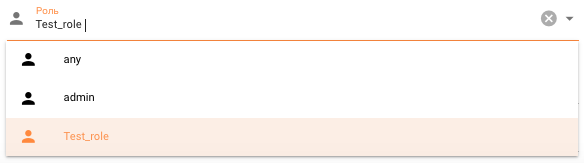
Для добавления в выпадающий список «Роль» нового значения нужно очистить поле «Роль» по кнопке «Удалить»
. Затем необходимо ввести новое значение в это поле и нажать Enter. После этого новое значение появится в выпадающем списке «Роль» (Рис. 5.8.51).
Примечание
Все значения выпадающего списка «Роль», добавленные вручную, будут доступны в списке при переходе между формами в Редакторе форм до перезагрузки страницы. После перезагрузки страницы все значения, добавленные вручную, исчезнут из выпадающего списка «Роль».
5.8.4.2. Вкладка «Компоненты»¶
5.8.4.2.1. Общий функционал¶
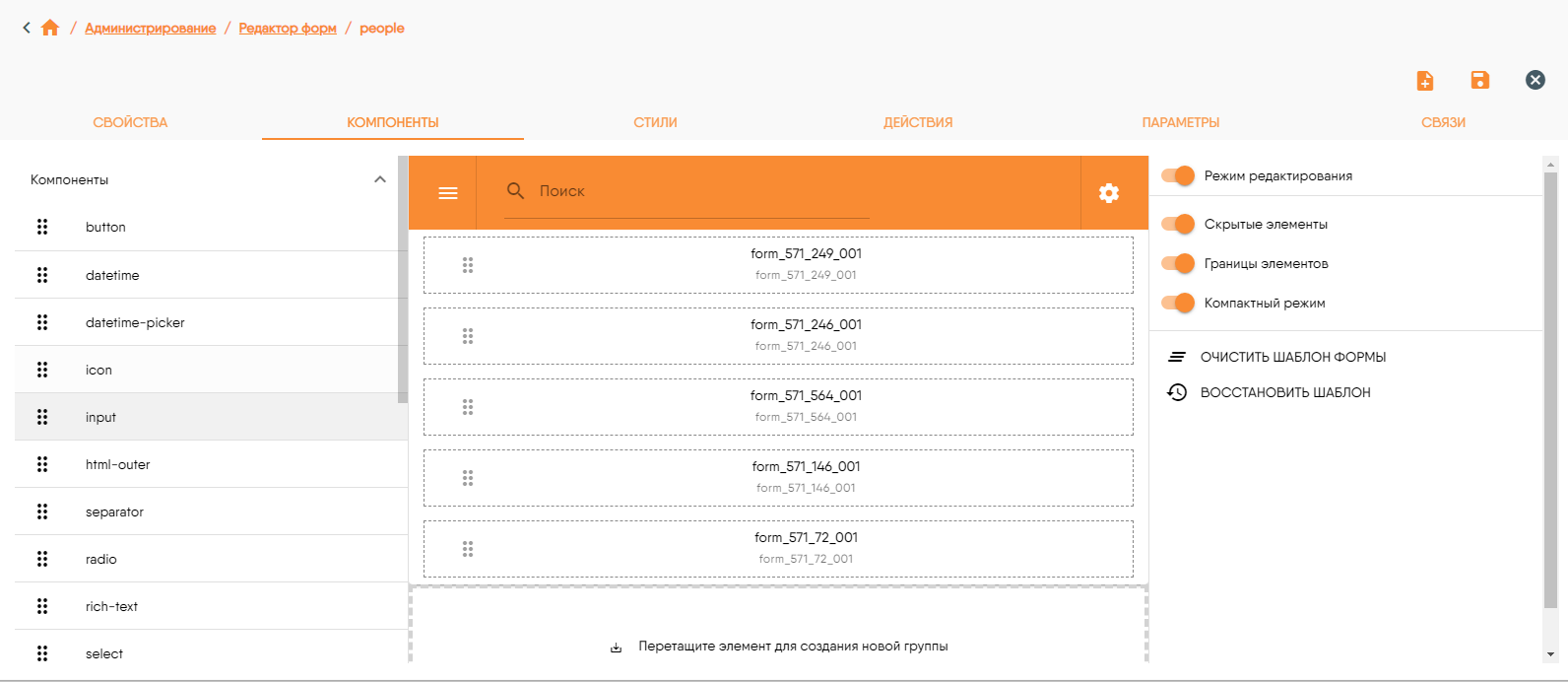
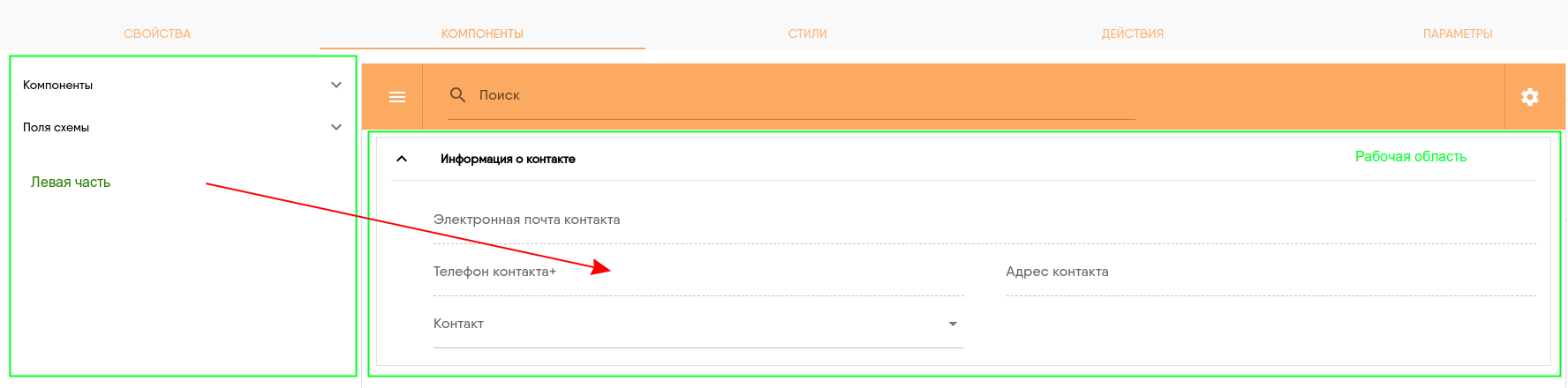
На вкладке «Компоненты» создается шаблон формы: наполнение формы компонентами и привязка данных схемы к этим компонентам.
На вкладке «Компоненты» расположены:
Панель управления шаблоном формы (Рис. 5.8.53).
Блок, содержащий:
перечень компонентов интерфейса, которые можно вывести на форму (Рис. 5.8.53),
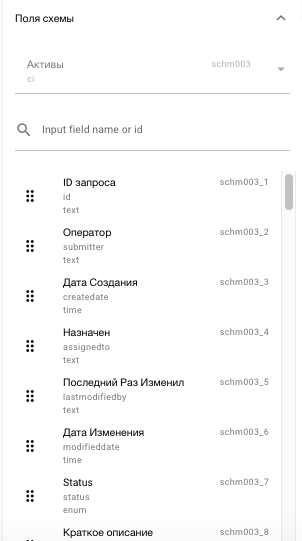
список полей схемы, данные из которых будут выводиться на форму (Рис. 5.8.52).
Рабочая область для создания шаблона формы (Рис. 5.8.53).
Работа с элементами панели управления шаблоном
Панель управления шаблоном формы содержит следующие элементы (Рис. 5.8.53):
Переключатели:
- Режим редактирования
- Позволяет включить/отключить режим редактирования формы. При выключенном переключателе вывод на форму компонентов интерфейса невозможен.
- Скрытые элементы
- Скрывает/отображает скрытые компоненты шаблона (см. Настройка компонентов шаблона).
- Границы элементов
- Показывает/скрывает границы компонентов интерфейса на форме.
- Компактный режим
- Переключает компактное и развернутое расположение компонентов интерфейса.
Кнопки:
- Кнопка «Очистить шаблон формы»
- По кнопке
 «Очистить шаблон формы» рабочая область для создания шаблона полностью очищается.
«Очистить шаблон формы» рабочая область для создания шаблона полностью очищается. - Кнопка «Восстановить шаблон»
- По кнопке
 «Восстановить шаблон» шаблон формы восстанавливается из файла бэкапа.
«Восстановить шаблон» шаблон формы восстанавливается из файла бэкапа. - Кнопка «Показать шаблоны»
- По кнопке
 «Показать шаблоны» скрывается/отображается развернутая и компактная форма шаблона.
«Показать шаблоны» скрывается/отображается развернутая и компактная форма шаблона. - Кнопка «Показать настройки»
- По кнопке
 скрываются/отображаются настройки шаблона.
скрываются/отображаются настройки шаблона. - Поле поиска компонентов шаблона
Поиск выполняется по значениям идентификаторов компонентов шаблона. При вводе в поле поиска определенной комбинации знаков компоненты, в значениях идентификаторов или наименований которых присутствует введенная комбинация знаков, выделяются рамкой (Рис. 5.8.54).
Наполнение шаблона компонентами. Работа с группами компонентов.
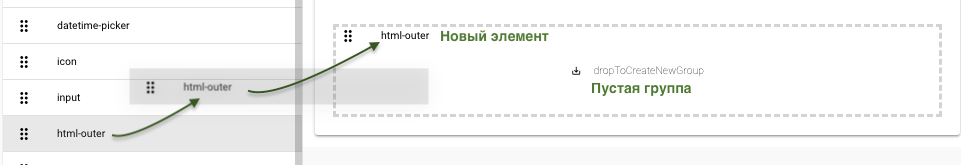
Наполнение шаблона формы компонентами выполняется перетаскиванием их из блока компонентов в рабочую область создания шаблона (Рис. 5.8.55). Поля можно перетаскивать за специальный значок с 6 точками  , контейнер - за любое место в пределах контейнера, кроме этого же значка.
, контейнер - за любое место в пределах контейнера, кроме этого же значка.
Редактор компонентов открывается из контекстного меню по клику правой кнопкой мыши на нужном компоненте. Редактор контейнера - из меню по правой кнопке на пустой части контейнера или из подменю дочернего компонента.
Компоненты размещаются в шаблоне внутри автоматически создаваемых групп (контейнеров). Контейнеры позволяют визуально сгруппировать поля на форме. Количество компонентов в группе не ограничено. Компоненту в группе через всплывающее меню, появляющееся при нажатии правой кнопки мыши (Рис. 5.8.56), можно задать следующие свойства (подробнее см. Настройка компонентов шаблона):
В меню «Свойства компонента» используются следующие элементы управления:
- Первая строка меню - наименование компонента.
- Вторая строка меню - тип компонента.
- «Редактировать» - отрывает форму редактирования компонента.
- «Клонировать» - копирует компонент в буфер обмена.
- «Удалить» - удаляет компонент.
- «Переключить видимость» - используется для скрытия/отображения видимости компонента группы.
- «Расширить/сжать» - позволят переключиться между расширенным и сжатым расположением компонента в группе.
- Последняя строка - левый клик мыши открывает меню «Свойства группы» (Рис. 5.8.57).
В меню «Свойства группы» применены следующие элементы управления:
- Первая строка меню - наименование группы.
- Вторая строка меню - тип группы.
- «Редактировать» - отрывает форму редактирования группы.
- «Клонировать» - копирует группу в буфер обмена.
- «Удалить» - удаляет группу.
- «Переключить видимость» - используется для скрытия/отображения видимости компонентов группы.
- «Видимость лейбла» - отображает/скрывает идентификатор группы.
- «Переключить подтип collapsed» - для того, чтобы группа была свернута при открытии формы, необходимо параметру «collapsed» присвоить значение «true». Для того, чтобы группа была развернута при открытии формы, необходимо параметру «collapsed» присвоить значение «false».
- Группу на форме можно скрыть вместе со всеми ее компонентами. Для этого на вкладке «Свойства» формы создания/редактирования компонента шаблона (в данном случае группы) переключатель «Видимый» должен быть выключен.
5.8.4.3. Вкладка «Стил軶
На данной вкладке в поле «Styles» можно указать произвольный CSS (каскадная таблица стилей) для формы (Рис. 5.8.58), которые могут быть использованы для стилизации компонентов формы.
5.8.4.4. Вкладка «Действия»¶
На данной вкладке поле «Действия» планируется использовать для описания сценариев действия на стороне UI.
5.8.4.5. Вкладка «Параметры»¶
На вкладке параметры из списка Новый параметр можно определить следующие вспомогательные свойства:
- title - формирование заголовка формы с помощью данных текущей записи. (Используется механизм st трансформаций)
- relations - место расположения связанных данных
- layoutmenu - внешний вид меню формы
- template - определяет параметры шаблонов данных, связанных с формой
- article_mapping - устаревший параметр
- dtree_remedy_schema - устаревший параметр
Для настройки внешнего вида меню необходимо выбрать внешний вид из списка:
- Линейный - все элементы меню располагаются в ряд над формой
- Правая панель - элементы меню располагаются в выпадающем вертикальном меню справа
- Левая панель - элементы меню располагаются в выпадающем вертикальном меню слева
- Верхнее меню - элементы меню отображаются в соответсвии с группировкой мню в сайдбаре
Для настройки параметров шаблонов необходимо указано следующее:
- Шаблон (template)
- Дефолтная схема шаблона.
- ID шаблона (templateid)
- Дефолтный идентификатор шаблона.
- Компонент шаблона (template_component)
- Идентификатор компонента формы, значение которого используется как схема шаблона (необязательное).
- ID компонента шаблона (id_component)
- Идентификатор компонента формы, значение которого используется как идентификатор шаблона (необязательное).
Вкладка «Параметры» также может использоваться для настройки форм для базы знаний:
Пример настройки форм для базы знаний:
{
"article_mapping": {
"%Remedy schema name%": {
"schema": "%SGate schema name%",
"fields": {
"%Remedy field ID%": "%SGate schema field name%",
...
}
},
...
}
}
{
"article_mapping": {
"RKM:KnownErrorTemplate": {
"schema": "known_error_template",
"fields": {
"302290901": "rkmtemplateattachmnt2_1",
"302291001": "rkmtemplateattachmnt2_2",
...
}
},
Здесь указано следующее:
- %Remedy schema name%
- Название формы в Remedy.
- %SGate schema name%
- Схема в SGate.
- %Remedy field ID%
- Идентификатор поля в Remedy.
- %SGate schema field name%
- Имя поля схемы в SGate.
- fields
- Маппинг полей Remedy на поля SGate.
5.8.4.6. Вкладка «Связ軶
5.8.4.6.1. Общее описание¶
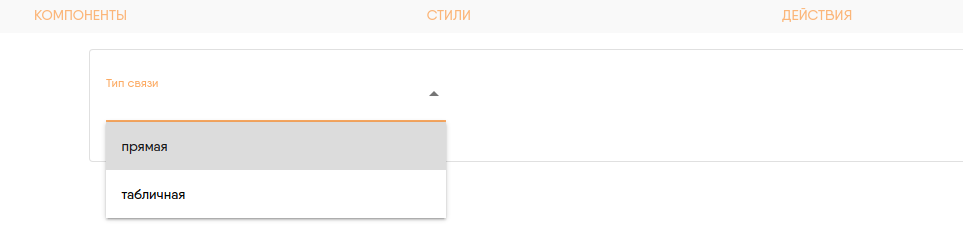
5.8.4.6.2. Поддерживаемые типы связей¶
В системе поддерживаются следующие типы связей
| Тип связи | Описание |
|---|---|
| Прямая простая связь | Позволяет описывать связь между схемами данных
по ключу (аттрибут одной схемы совпадает
с аттрибутом другой схемы).
Поддерживаются связи типа 1:m или m:1
|
| Табличная простая связь | Позволяет описывать связи типа m:n между двумя схемами |
| Табличная сложная связь | Позволяет описывать связи типа m:n между
схемой формы и множеством других схем.
|
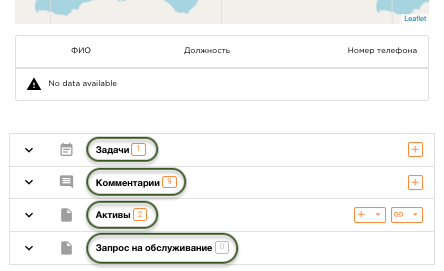
5.8.4.6.3. Настройка положения связанных записей на форме¶
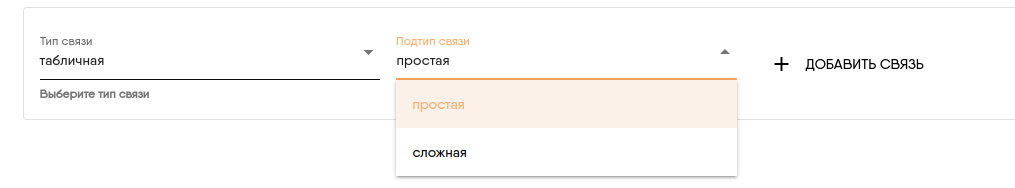
5.8.4.6.4. Добавление новой связи¶
 .
.После нажатия в редакторе становится доступным редактор новой связи, в котором можно настроить параметры связи, в зависимости от выбранного типа связи.
5.8.4.6.5. Общие настройки связей¶
В общий настройках описываются параметры применимые ко всем типам связей.
| Тип связи | Описание |
|---|---|
| Название связи | Обязательный параметр. Название связи. Также является меткой
локализации: соответствует значению из колонки «Ref ID»
в Редакторе локализации.
Локализованное значение выводится в заголовке связи
на форме (Рис. 5.8.62).
|
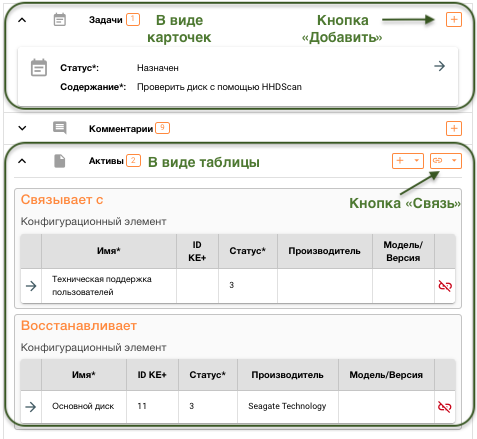
| Тип отображения | Обязательный параметр. Тип отображения связанных записей на форме.
Cпособы отображения связи:
«table» - в виде таблицы,
«card» - в виде карточек (Рис. 5.8.63).
|
| Количество записей | Необязательный параметр. Количество отображаемых записей
на странице (количество запрашиваемых строк для отображения).
Если указан «0», то отображаются все связанные записи сразу.
|
| Ключ связи | Обязательный параметр. Идентификатор поля текущей формы,
в котором хранится ключ для связи (идентификатор записи).
Данный параметр используется всегда и во всех типах связей.
В нем указывается идентификатор поля на форме, из которого
следует брать значение для связи.
Выбирается из списка полей
|
| Условия выборки | Необязательный параметр. Дополнительное условие выборки
из таблицы связей.
Описывает выборку в формате Clause JSON.
|
| Правила сортировки | Необязательный параметр. Правила сортировки связанных
записей (результатов выборки связанных объектов).
Указываются поля для, по которым сортируются записи в
окне поиска через запятую.
Знак минус перед именем поля указывает на то,
что сортировка будет выполняться в обратном порядке.
|
| Тип операции | Описание |
|---|---|
| Создаваемая | Обязательный параметр. Флаг. Показывает, возможно ли создание новой
связанной записи из текущей формы
(можно или создать новую запись и привязать к текущей).
При установленном флаге в заголовке связи будет
кнопка «Добавить» (Рис. 5.8.63).
|
| Связываемая | Обязательный параметр. Флаг. Показывает, возможно ли связать
существующую запись с текущей формой
(можно ли привязать существующую запись к текущей).
При установленном флаге в заголовке связи будет
кнопка «Связь» (Рис. 5.8.63).
|
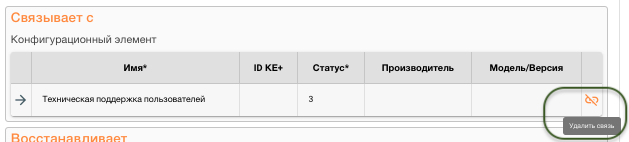
| Удаляемая связь | Обязательный параметр. Флаг. Показывает, возможно ли удаление связи.
При установленном флаге в последней колонке таблицы будет
отображаться кнопка «Удалить связь» (Рис. 5.8.64).
При установленном флаге в карточке связи будет
отображаться кнопка «Удалить связь» .
|
| Удаляемая запись | Обязательный параметр. Флаг. Показывает, возможно ли удаление связанной записи вместе со связью.
При установленном флаге в последней колонке таблицы будет
отображаться кнопка «Удалить запись».
При установленном флаге в карточке связи будет
отображаться кнопка «Удалить запись» .
|
| Тип операции | Описание |
|---|---|
| Иконка | Необязательный параметр. Имя иконки, которая будет отображаться
рядом с записью для визуального определения связанной сущности.
Выбирается из списка доступных иконок.
|
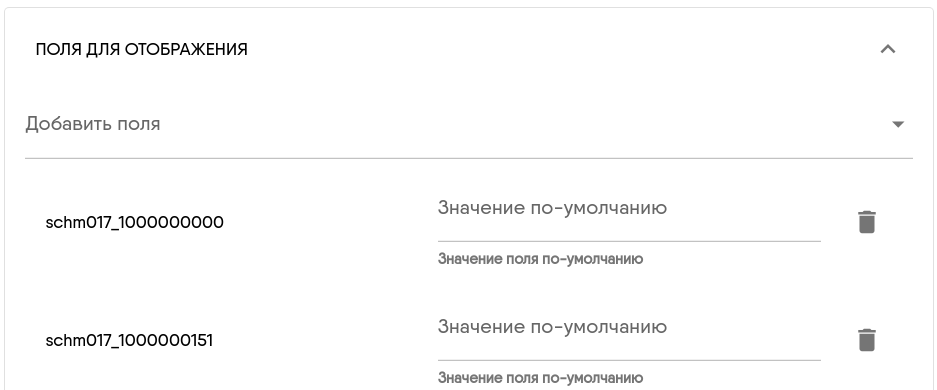
| Поля для отображения | Обязательный параметр. Список идентификаторов полей,
которые будут выбраны из связанной схемы и будут
отображаться в таблице/карточке.
Поля выбираются из списка. Для каждого поля может
быть задано значение по умолчанию (Рис. 5.8.65) .
|
5.8.4.6.6. Настройка прямой простой связи¶
| Название параметра | Описание |
|---|---|
| Связанная форма | Необязательный параметр. Идентификатор формы,
которая открывается при клике на связь.
Если параметр не указана, то форму открывать не нужно.
|
| Схема связанных записей | Обязательный параметр. Идентификатор схемы,
в которой хранятся связанные записи.
|
| Связанное поле схемы | Обязательный параметр. Идентификатор поля в связанной
схеме «schema_id», значение которого должно соответствовать
ключу связи в текущей форме.
|
| Название параметра | Описание |
|---|---|
Форма для создания
связанной сущности
|
Обязательный параметр. Идентификатор формы, в которой
нужно создать связанную сущность.
|
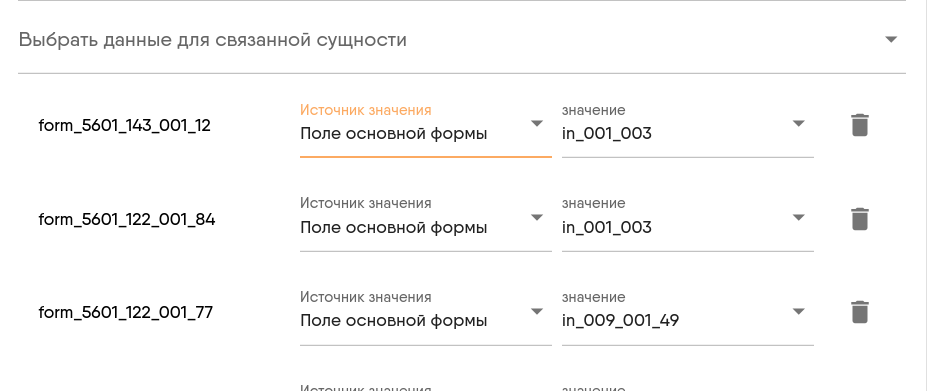
Выбрать данные для
связанной сущности
|
Набор параметров:
поле формы для создания,
источник значения,
значение.
Используемые для предварительного заполнения значений
создаваемой формы для обеспечения связи (Рис. 5.8.66).
|
.
| Название параметра | Описание |
|---|---|
| Условия выборки | Дополнительные условия фильтрации для отображения
записей в окне поиска.
|
| Правила сортировки | Перечень полей по которым сортируются записи в окне поиска.
|
| Количество записей | Количество записей, выводимых на одну страницу окна поиска.
|
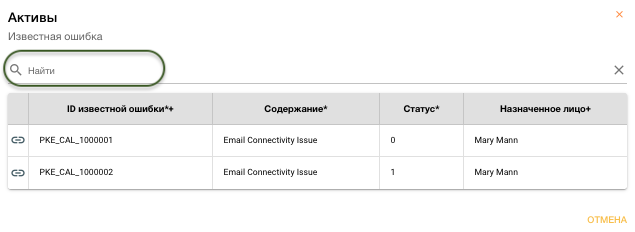
| Поля для поиска (Рис. 5.8.67) | Перечень полей схемы, в которой хранятся связанные записи,
по которым производится поиск значения,
введенного в поле «Найти» в окне поиска.
|
- .
5.8.4.6.7. Настройка табличной простой связи¶
| Название параметра | Описание |
|---|---|
| Связанная форма | Необязательный параметр. Идентификатор формы,
которая открывается при клике на связь.
Если параметр не указана, то форму открывать не нужно.
|
| Схема связанных записей | Обязательный параметр. Идентификатор схемы,
в которой хранятся связанные записи.
|
| Связанное поле схемы | Обязательный параметр. Идентификатор поля в связанной
схеме «schema_id», значение которого должно соответствовать
ключу связи в текущей форме.
|
| Название параметра | Описание |
|---|---|
| Таблица связей | Обязательный параметр.
Идентификатор таблицы связей.
|
| Поле родительской записи | Обязательный параметр. Идентификатор поля,
в котором хранится ключ родительской записи.
|
| Поле дочерней записи | Обязательный параметр. Идентификатор поля,
в котором хранится ключ связанной записи.
|
| Поле группировки результатов | Необязательный параметр. Идентификатор поля
таблицы связей для группировки результатов.
таблицы связей для группировки результатов.
поле по которому будут группироваться записи
связанной схемы на форме.
|
Правила отображения, создания связанных записей и поиска аналогичны соответствующим параметрам прямой простой связи.
5.8.4.6.8. Настройка табличной сложной связи¶
Табличная сложная связь позволяет описать связь между разными схемами через промежуточную таблицу. Связанная схема определяется по специальному атрибуту таблицы связей.
Параметры, определяющие настройки каждой связанной схемы аналогичны параметрам прямой простой связи.
5.8.4.6.9. Сохранение изменений¶
Конфигурация связей сохраняется как часть общей конфигурации формы при нажатии на кнопку Сохранить форму.
5.8.4.6.10. Удаление связи¶
Удаление конфигурации связи осуществляется при нажатии на иконку Удалить связь .
5.8.4.6.11. Просмотр описания конфигурации в виде json¶
Просмотр конфигурации связи в виде json осуществляется по нажатию на иконку json  заголовка редактора отдельной связи.
Пример описания полной конфигурации в json описан в приложении(см. Приложение 2. Пример конфигурации связей формы с другими формами).
заголовка редактора отдельной связи.
Пример описания полной конфигурации в json описан в приложении(см. Приложение 2. Пример конфигурации связей формы с другими формами).
5.8.5. Общий функционал редактора компонента формы¶
5.8.5.1. Создание компонента формы¶
Компонент формы создается путем перетаскивания компоненты или схемы поля из левой части редактора компонентов в рабочую область визуального редактора форм на закладке Компоненты редактора.
5.8.5.2. Добавление недостающих полей¶
5.8.5.3. Контекстные операции редактора компонента формы¶
По вызове контекстного меню компонента формы, пользователю доступны следующие операции:
- Редактировать - открывается редактор компонента формы
- Клонировать - клонируется компонент формы. (Размещается рядом с текущим компонентом)
- Удалить - удаление компонента из формы
- Переключить видимость - позволяет сделать поле невидимым для пользователя
- Расширить/сжать - позволяет полю занимать всю строку на форме или делить строку с другими компонентами.
5.8.5.4. Сохранение изменений компонента формы¶
5.8.5.5. Отмена изменений компонента формы¶
5.8.5.6. Закрытие редактора компонента формы¶
Закрытие редактора компонента формы доступно при нажатии на кнопку X в открытом редакторе компонента формы (в правом верхнем углу редактора).
5.8.5.7. Изменение положения компонента на форме¶
Изменение положения компонента на форме осуществляется в режиме Drag&Drop. Для этого с помощью мышки надо захватить компонент (слева от компонента видна область захвата) и перетащить компонент в нужное место на форме.
5.8.6. Описание операций на вкладках редактора компонента формы¶
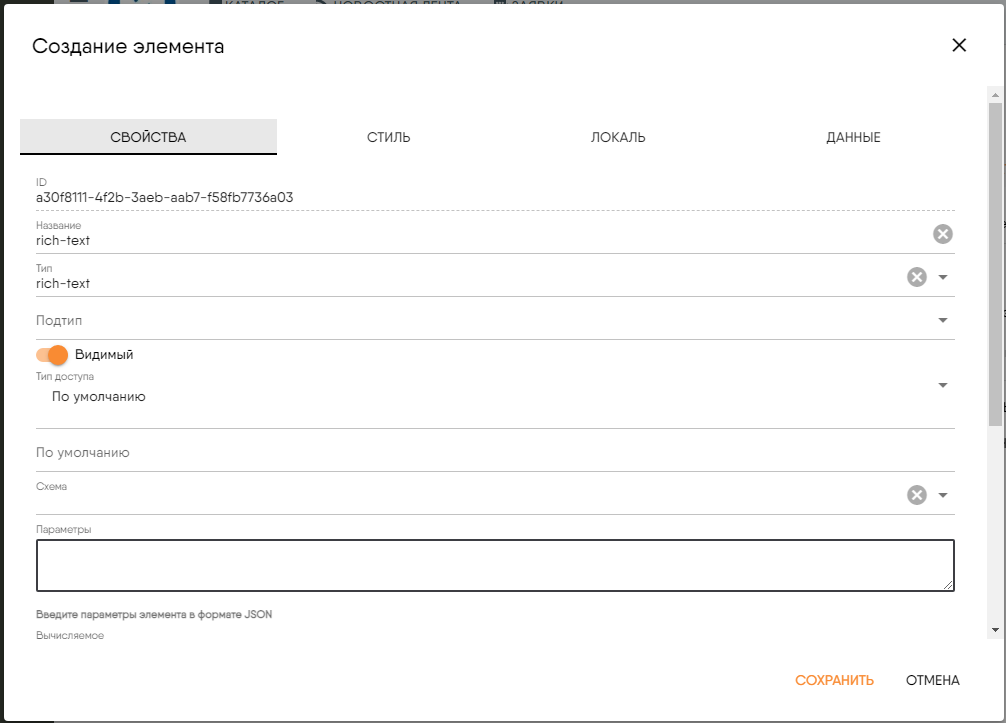
После перетаскивания компонента в рабочую область создания шаблона автоматически открывается форма создания/редактирования компонента шаблона, имеющая следующие вкладки (Рис. 5.8.69):
- Свойства.
- Стиль.
- Локаль.
- Данные.
5.8.6.1. Вкладка «Свойств໶
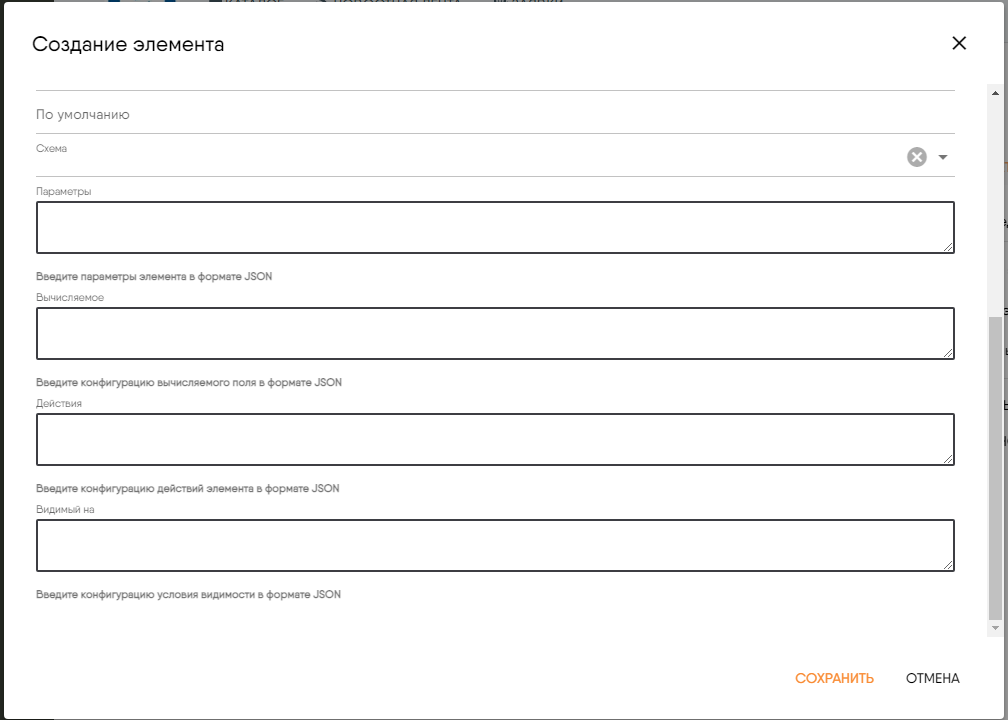
На вкладке «Свойства» расположены следующие поля (Рис. 5.8.69) и (Рис. 5.8.70):
5.8.6.2. Вкладка «Параметры»¶
Пример заполнения поля «Параметры»:
"dependencies":[ { "name":"mapIncidentsHandler", "url":"/forms/incidents/MapIncidentHandler.js" }, { "name":"some_other_dependency", "url":"/dbg/logger.js" } ]Здесь указано следующее:
- dependencies
- В квадратных скобках перечисляются все зависимости. Каждая зависимость указывается в фигурных скобках.
- name
- Указывается наименование зависимости. В примере указаны две зависимости, их наименования: «mapIncidentsHandler» и «some_other_dependency».
- url
- Указывается путь к внешнему js-файлу, содержащему скрипт. Компоненту на вход подается скомпилированный объект из этого скрипта.
Дополнительные свойства в поле «Параметры»
В поле «Параметры» также можно указать ряд дополнительных свойств компонента:
- Свойство «collapsed»
- Свойство задает состояние свернутости для групп компонентов формы. Может принимать значения «true»/«false».
Пример свойства «collapsed»:
{"collapsed":true}
- Свойство «pallete»
- В этом свойстве указывается имя палитры, из которой будут извлекаться настройки стиля для компонента. Свойство применяется к компонентам шаблона с типом данных «enum». Подробнее о типах см. Описание типов компонентов.
Пример свойства «pallete»:
{"pallete":"priority_1"}Здесь указано имя палитры «priority_1».
По имени палитры из настроек приложения (preferences) извлекается JSON с настройками палитры.
Пример палитры «priority_1» в формате JSON:
{ "0": { "icon": { "name": "priority_0" }, "style": { "color": "#9B0000" }, "class": "pallete__priority_1_01" }, "1": { "icon": { "name": "priority_1" }, "style": { "color": "#FF5F00" }, "class": "pallete__priority_1_02" }, "2": { "icon": { "name": "priority_2" }, "style": { "color": "#FFD300" }, "class": "pallete__priority_1_03" }, "3": { "icon": { "name": "priority_3" }, "style": { "color": "#588F00" }, "class": "pallete__priority_1_04" } }
- Свойство «matrix»
- Указывается матрица преобразования: массив соответствий между наборами значений наблюдаемых компонентов формы и значением данного компонента формы. Данный компонент формы приобретает такое значение, которое соответствует набору значений наблюдаемых компонентов формы в матрице преобразования. Если у наблюдаемых компонентов формы меняются значения, то в данном компоненте формы значение также поменяется на то, которое соответствует новому набору значений наблюдаемых компонентов формы в матрице преобразования. Матрица преобразования указывается в поле «Параметры». Перечень наблюдаемых компонентов формы указывается в поле «Calculated» вкладки «Свойства» данного компонента формы.
Пример свойства «matrix»:
// структура в поле «Параметры» { "matrix": { "out_val_1": [0,1], "out_val_2": [1,0] } } // структура в поле «Calculated» { "useMatrix": true, "fields": [ "2578abc6-6f29-3d4c-a3ab-971cf05c4923", "d13bfbac-ddab-3ec3-8ab1-588ff539e974" ], "template": "{{ mx(fields,matrix,'OUT_DEFAULT_VALUE') }}" }Здесь указано следующее:
- matrix (в поле «Параметры»)
В фигурных скобках формируется матрица, определяющая соответствие возможных значений данного компонента формы и набора значений наблюдаемых компонентов формы. В приведенном примере данный компонент формы может принимать одно из значений: «out_val_1» или «out_val_2» в зависимости от набора значений компонентов формы, указанных в параметре «fields» (в поле «Вычисляемое»). Если набор значений компонентов формы, указанных в параметре «fields», будет [0,1], то значение данного компонента будет «out_val_1». Если набор значений компонентов формы, указанных в параметре «fields», будет [1,0], то значение данного компонента будет «out_val_2». Если набор значений компонентов формы, указанных в параметре «fields», будет отличный от указанных в массиве «matrix», то у данного компонента формы будет значение по умолчанию, указанное в темплейте («template» в поле «Вычисляемое») в параметре «defaults». В примере это значение «OUT_DEFAULT_VALUE».
Примечание
Порядок полей в массивах в «matrix» должен соответствовать порядку полей в «fields».
- useMatrix (в поле «Вычисляемое»)
- Флаг, необходимый для различия между простым темплейтом и матричным преобразованием. В данном случае флаг должен принимать значение «true».
- fields (в поле «Вычисляемое»)
- В квадратных скобках указываются идентификаторы наблюдаемых компонентов формы. В примере это значения «2578abc6-6f29-3d4c-a3ab-971cf05c4923» и «d13bfbac-ddab-3ec3-8ab1-588ff539e974».
- template (в поле «Вычисляемое»)
- В темплейте указывается функция, с помощью которой будет определяться значение в данном компоненте формы. В примере это функция «mx» с параметрами «fields» (список значений полей), «matrix» (матрица соответствия значений полей), «OUT_DEFAULT_VALUE» (значение по умолчанию, если соответствия в матрице не найдено).
- Вычисляемое
В данном поле можно задать вычисляемое значение. Значение в этом поле вычисляется на основе значений других полей. Условие, по которому вычисляется значение, указывается в формате JSON.
Пример заполнения поля «Вычисляемое»:
{ // список полей наблюдения "fields":['field-id-1','field-id-2'], // темплейт для преобразования значения поля "template":"{{ ['field-id-1','field-id-2'].join(';') }}", // значение по-умолчанию, используемое в случае ошибок вычисления "default":"DEFAULT_FIELD_VALUE" }
Здесь указано следующее:
- fields
- Перечисляется массив идентификаторов полей формы, по которым производится наблюдение.
- template
- Указывается темплейт (шаблон) в формате плагина «SelectTransform», по которому будет преобразовано значение поля «Calculated» при изменении полей из массива «fields». Допустимо применять методы и свойства из библиотеки «mathjs».
- default
- Указывается значение поля, которое будет присвоено при ошибках вычисления, отсутствии значения у полей из массива «fields» и т.п.
- Действия
В этом поле можно указать действие в формате JSON, которое будет выполнятся при определенных условиях. Формат записи может отличаться в зависимости от разных действий.
JSON-строка в поле «Действия» в общем виде выглядит так:
{"название_действия": { /* параметры */ } }
Пример действия «onLoad» для подгрузки значений в поле:
{"onLoad":{"form_field":"in_009_015","schema":"people","field":"full_name"}}
Здесь указано следующее:
- onLoad
- Указывается название действия. В примере это «onLoad».
- form_field
- Указывается идентификатор поля на форме, куда нужно подгружать данные. В примере это «in_009_015».
- schema
- Указывается идентификатор схемы, из которой выводятся данные на форму. В примере это «people».
- field
- Указывается идентификатор поля схемы, из которого выводятся данные на эемент формы. В примере это «full_name».
- Видимый на
В поле можно указать условие видимости для элемента. Условие применяется, только при включенном переключателе «Видимый» на вкладке «Свойства» компонента (Рис. 5.8.70). Условие указывается в формате JSON.
Пример заполнения поля «Видимый на»:
{ // ID другого элемента формы, значение которого нужно проверить id: 'field123', // значение value: '123' }
Здесь указано следующее: данный компонент будет отображаться на форме, только если у другого компонента формы, имеющего идентификатор «field123», значение будет равным «123». То есть данный компонент будет виден или скрыт в зависимости от значения в другом компоненте формы.
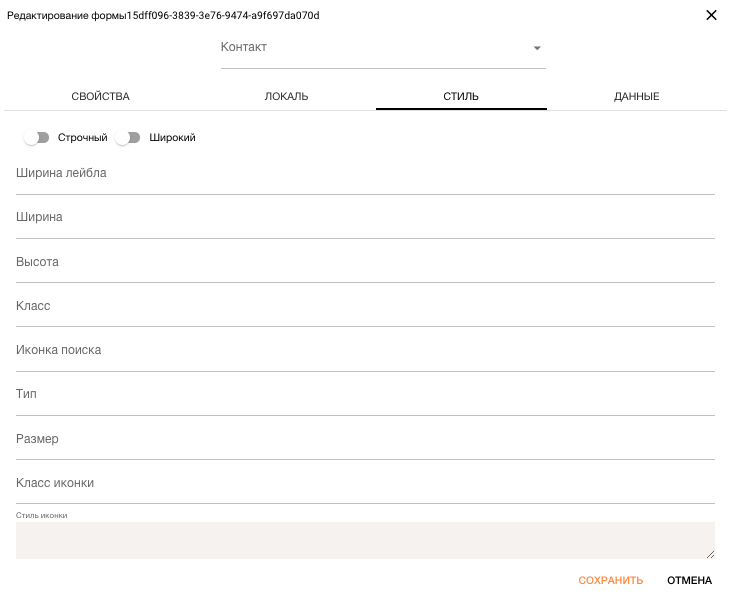
5.8.6.3. Вкладка «Стиль»¶
На вкладке «Стиль» сейчас используются следующие элементы (Рис. 5.8.71):
- Строчный
- Элемент интерфейса «Переключатель». Если переключатель «Строчный» включен, то на форме подпись компонента будет располагаться на одном уровне с полем. Если переключатель «Строчный» выключен, то на форме подпись компонента будет располагаться над полем.
- Широкий
- Элемент интерфейса «Переключатель». Если переключатель «Широкий» включен, то на форме компонент будет растянут на всю строку. Если переключатель «Широкий» выключен, то на форме компонент займет половину строки (т.е. в строке будет расположено два компонента по горизонтали).
- Класс
- В данном поле можно прописать любые классы, поддерживаемые quasar (например q-pa-md, text-green, „bg-red-4“ и т.п.). Также в поле «Класс» для компонента с типом «button» можно указать значение, в зависимости от которого у кнопки на форме будут разные цвета.
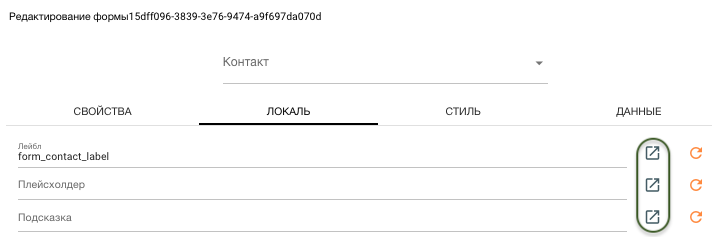
5.8.6.4. Вкладка «Локаль»¶
На вкладке «Локаль» задаются локализованные значения для лейбла, плейсхолдера и подсказки компонента (Рис. 5.8.72).
После нажатия на кнопку  «Править локализацию» происходит переход в Редактор локализации, в котором указываются необходимые значения для лейбла, плейсхолдера и подсказки компонента.
Подробнее см. Руководство по настройке локализации.
«Править локализацию» происходит переход в Редактор локализации, в котором указываются необходимые значения для лейбла, плейсхолдера и подсказки компонента.
Подробнее см. Руководство по настройке локализации.
5.8.6.5. Вкладка «Данны延
На вкладке «Данные» при необходимости указываются данные для компонента в формате JSON. Например, для компонента с типом «table» на вкладке «Данные» перечисляются колонки таблицы (Рис. 5.8.14).
Описание параметра showDefaultsOnOpen компонента формы.
Параметр необходим для отображения значения поля по умолчанию в режиме создания записи.
В параметрах компонента формы прописываются настройки, среди которых указывается свойство showDefaultsOnOpen со значением true или false. Если это свойство в настройках не описано, то считается, что оно равно false. Когда форма открывается для создания, то компоненты, у которых showDefaultsOnOpen равно true, будут заполнены значением из поля настроек «По умолчанию». Если showDefaultsOnOpen равно false (либо не заполнено), то значение такого компонента будет - пустая строка.
5.8.7. Приложения¶
5.8.7.1. Описание параметров json связи¶
На вкладе «Связи» в формате JSON указывается конфигурация связей данной формы с другими формами. Конфигурация связей данной формы с другими формами представляет собой массив, состоящий из конфигураций отдельных связей.
Примечание
Пример конфигурации связей формы с другими формами с пояснениями см. в приложении Приложение 2. Пример конфигурации связей формы с другими формами.
Параметры конфигурации связей могут быть следующими:
- Общие.
- Параметры связи через таблицу («relation_type: table»).
- Параметры для простых связей («relation_subtype: simple»).
- Параметры для сложных связей («relation_subtype: complex»).
Общие параметры
- name
- Обязательный параметр. Название связи. Также является меткой локализации: соответствует значению из колонки «Ref ID» в Редакторе локализации.
- view
- Обязательный параметр. Тип отображения связанных записей на форме (способ отображения связи): «table» - в виде таблицы, «card» - в виде карточек (Рис. 5.8.63).
- page_size
- Необязательный параметр. Количество отображаемых записей на странице (количество запрашиваемых строк для отображения). Если указан «0», то отображаются все связанные записи сразу.
- relation_type
- Обязательный параметр. Тип связи. Значения: «direct» - прямая связь по ключу, «table» - связь через таблицу связей.
- relation_subtype
- Обязательный параметр. Подтип связи. Значения: «simple» - связь только с одним типом сущностей, «complex» - связь с несколькими типами сущностей.
- form_field_id
- Обязательный параметр. Идентификатор поля текущей формы, в котором хранится ключ для связи (идентификатор записи). Данный параметр используется всегда и во всех типах связей. В нем указывается идентификатор поля на форме, из которого следует брать значение для связи.
- sort
- Необязательный параметр. Правила сортировки связанных записей (результатов выборки связанных объектов).
Параметры связи через таблицу («relation_type: table»)
В конфигурациях с «relation_type: table» связь осуществляется через таблицу, указанную в параметре «rel_schema_id». Параметр «rel_schema_key» в таблице связи указывает на «field_id формы». По этой связке «field_id» - «rel_schema_key» из таблицы связи «rel_schema_id» извлекаются записи, в которых значения поля «rel_schema_field_id» указывают уже на записи в конечной схеме.
Таблица связи есть в любой табличной связи. Разница между «простой» и «сложной» в том, что «простая» связь в конечном итоге получает записи из одной схемы, а «сложная» - из нескольких схем.
- rel_schema_id
- Обязательный параметр. Идентификатор таблицы связей.
- rel_schema_key
- Обязательный параметр. Идентификатор поля в таблице связей, в котором указан идентификатор родительской записи.
- rel_schema_field_id
- Обязательный параметр. Идентификатор поля в таблице связей, в котором указан идентификатор дочерней записи.
- rel_clause
- Необязательный параметр. Дополнительное условие выборки из таблицы связей.
- group_field_id
- Необязательный параметр. Идентификатор поля таблицы связей для группировки результатов.
Параметры для простых связей («relation_subtype: simple»)
- creatable
- Обязательный параметр. Показывает, возможно ли создание новой связанной записи из текущей формы (можно ли создать новую запись и привязать к текущей). Значения: «true»/«false». При «creatable: true» в заголовке связи будет кнопка «Добавить» (Рис. 5.8.63).
- relatable
- Обязательный параметр. Показывает, возможно ли связать существующую запись с текущей формой (можно ли привязать существующую запись к текущей). Значения: «true»/«false». При «relatable: true» в заголовке связи будет кнопка «Связь» (Рис. 5.8.63).
- deletable
- Обязательный параметр. Показывает, возможно ли удаление связи. Значения: «true»/«false». При «deletable: true» и «view»: «table» в последней колонке таблицы будет отображаться кнопка «Удалить связь». При «deletable: true» и «view»: «card» в карточке связи будет отображаться кнопка «Удалить связь» .
- schema_id
- Обязательный параметр. Идентификатор схемы, в которой хранятся связанные записи.
- schema_field_id
Обязательный параметр. Идентификатор поля в связанной схеме «schema_id», значение которого должно соответствовать ключу связи в текущей форме.
- Если связь прямая («relation_type»: «direct»), то значение из параметра «form_field_id» связывается с полем «schema_field_id» в конечной схеме «schema_id».
- Если связь табличная-простая («relation_type»: «table», «relation_subtype»: «simple»), то для связи используется таблица связи. В этом случае нужно искать значение из «form_field_id» в таблице связи. После этого в найденных записях смотрятся значения в поле, указанное в параметре «rel_schema_field_id». Эти значения могут быть разными и нужно искать каждое из них в схеме с идентификатором, указанным в параметре «schema_id», в поле этой схемы «schema_field_id». Так как конечная схема одна, то все записи имеют одну структуру и отображаются в одной таблице или в одном наборе карточек.
- В сложной табличной связи («relation_type»: «table», «relation_subtype»: «complex») добавляются разные схемы (разные сущности). Поэтому параметры «schema_id» (в какой схеме искать) и «schema_field_id» (по какому полю искать) описываются не в корне описания связи, а для каждой сущности отдельно в блоке «relations».
- clause
- Необязательный параметр. Дополнительное условие выборки связанных объектов.
- icon
- Необязательный параметр. Имя иконки, которая будет отображаться рядом с записью для визуального определения связанной сущности.
- related_form_id
- Необязательный параметр. Идентификатор формы, которую нужно открыть при клике на запись. Если параметр не указана, то форму открывать не нужно.
- fields
Обязательный параметр. Список идентификаторов полей, которые будут выбраны из связанной схемы и будут отображаться в таблице/карточке.
Пример структуры параметра «fields»:
"fields": [ { "id": "schm054_240001005", "default": "N/A" }, ... ]
Здесь указано следующее:
- id
- Обязательный параметр. Идентификатор поля в схеме связанной записи.
- default
- Отображаемое значение в случае, если поле не заполнено.
- create
Обязателен для «creatable: true». Описание процесса (конфигурация), правила создания новой связанной записи.
Пример структуры параметра «create»:
"create": { "form": "form_5601", "data": { "form_5601_143_001_12": { "source": "parent_field", "value": "in_001_003" }, "form_5601_122_001_29": { "source": "json", "value": "HPD:Help Desk" } }, "relation_data": {} }
Здесь указано следующее:
- form
- Обязательный параметр. Идентификатор формы, в которой нужно создать связанную сущность.
- data
- Данные для создания связанной сущности. Все данные, указанные в параметре «data», записываются в конечную схему со связанными записями. Здесь «source» - это источник для заполнения поля. Если «source»: «parent_field», то значение берется из основной формы (из которой создается связанная запись). В «value» при этом хранится идентификатор поля в основной форме, из которого нужно взять значение. Если «source»: «json», то значение в поле связываемой формы подставляется в «чистом» виде, прямо из «value».
- relation_data
Данные для создания записи в таблице связей. Все данные, указанные в параметре «relation_data», записываются в таблицу связи. Здесь указаны поля в схеме связи, в которые нужно что-то записать, источник («source») и значение («value»). Значения параметра «source»: «json» - записывается значение из свойства «value» конфигурации, «child_field» - значение из конечной схемы, из поля, идентификатор которого указан в «value».
Для записи значений, указанных в структуре «relation_data», при создании новой записи сначала нужно открыть пустую форму с идентификатором, указанным в параметре «form». Затем указать необходимые данные и сохранить. Значения, указанные в структуре «relation_data», вносятся в таблицу связи. Значения из структуры «relation_data», у которых «source»: «child_field» берутся из вновь созданной записи.
- relate
- Обязателен для «relatable: true». Описание процесса (конфигурация) создания связи с существующей записью. В блоке «data» указывается, какие значения в какие поля таблицы связи нужно записать при создании связи с существующей записью.
- search
Обязателен для «relatable: true». Описание процесса (конфигурация) поиска существующих записей для создания связи с ними. Конфигурация «search» содержит следующие блоки:
- clause - дополнительные условия фильтрации для отображения записей в окне поиска.
- sort - указываются поля для, по которым сортируются записи в окне поиска.
- page_size - количество записей, выводимых на одну страницу окна поиска.
- search_fields - перечень полей схемы, в которой хранятся связанные записи, по которым производится поиск значения, введенного в поле «Найти» в окне поиска.
Параметры для сложных связей («relation_subtype: complex»)
Для сложной табличной связи («relation_type»: «table», «relation_subtype»: «complex»), как и для простой табличной связи («relation_type»: «table», «relation_subtype»: «simple»), используется таблица связи. Но кроме простого связывания значения на форме с значениями в схеме, в этой таблице связи используется параметр «entity_type_field_id» для указания того, какие сущности будут привязываться. В параметре «entity_type_field_id» содержатся значения (сущности), которые нужно выбрать и отобразить отдельно. Их следует отображать отдельно, т.к. они могут иметь разную структуру и поэтому для их отображения на форме должны использоваться разные таблицы или карточки. Для каждой сущности из параметра «entity_type_field_id» описываются свои параметры выборки: схема, поля, условия и т.п. Это можно увидеть в блоке «relations» в конфигурации связей на примере ключа 6000 (см. Приложение 2. Пример конфигурации связей формы с другими формами).
Алгоритм следующий:
- Необходимо взять значение, указанное в поле формы, идентификатор которого является значением параметра «form_field_id».
- Затем в таблице связей необходимо найти все записи, у которых значение параметра «rel_schema_key» равно значению поля формы, которое было найдено в предыдущем пункте.
- Затем необходимо у всех записей, выбранных в предыдущем пункте, посмотреть значения, указанные в параметре «entity_type_field_id».
- В зависимости от того, какое значение указано в параметре «entity_type_field_id» (6000, 9000, 12000, 16000, 20000, 33000 см. Приложение 2. Пример конфигурации связей формы с другими формами), необходимо применить соответствующие параметры запроса к схемам данных.
- entity_type_field_id
- Обязательный параметр. Идентификатор поля, по которому определяется тип связанной сущности.
- relations
- Обязательный параметр. Представляет собой описание работы со связанными сущностями. В блоке «relations» Для каждой сущности из параметра «entity_type_field_id» описываются свои параметры выборки: схема, поля, условия и т.п. Этот параметр является JSON-объектом, у которого: ключи - это значения поля, указанного в параметре «entity_type_field_id»; значения - это объекты с описанием простой связи.